43 angular bootstrap floating labels
ej2.syncfusion.com › react › demosDemos, Examples of Syncfusion React UI Components Explore and learn Syncfusion React UI components library using large collection of feature-wise examples for each components. DataTables Subtable Examples by Keenthemes This example shows the DataTables table with an expandable row. The sub-rows data are generated by using DataTable's template methods with simple JS data objects that can either be generated locally or retrieved from an API endpoint. Order ID. Created. Customer. Total. Profit. Status. Product name.
wrapbootstrap.com › theme › angle-bootstrap-adminAngle - Bootstrap Admin Template by themicon Angle - Responsive Bootstrap Admin Template. Angle is an admin template based on Bootstrap and multiple frameworks. All components included in this dashboard template has been developed to bring all the potential of HTML5 and Bootstrap plus a set of new features (JS and CSS) ideal for your next dashboard admin theme or admin web application project.

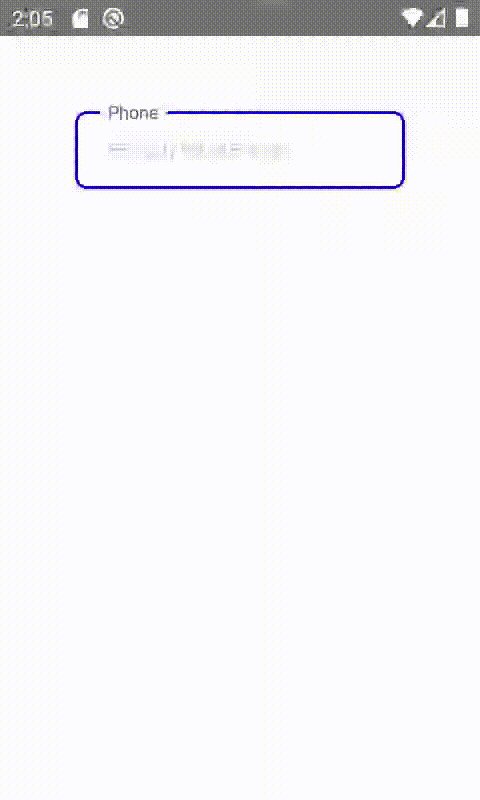
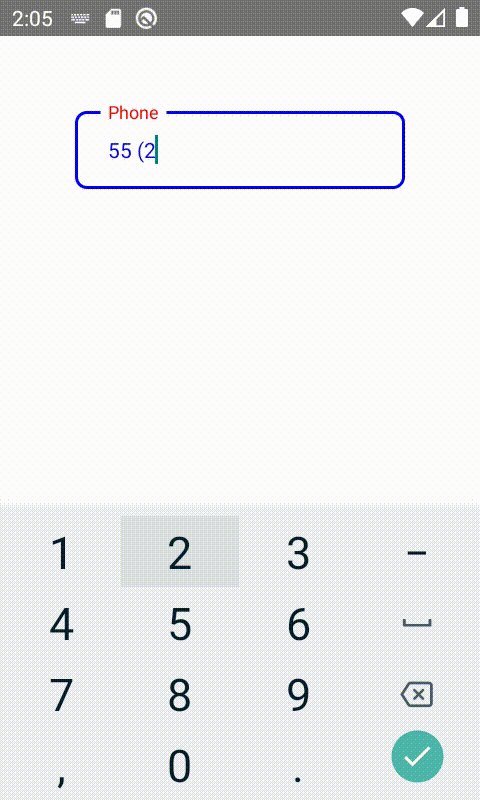
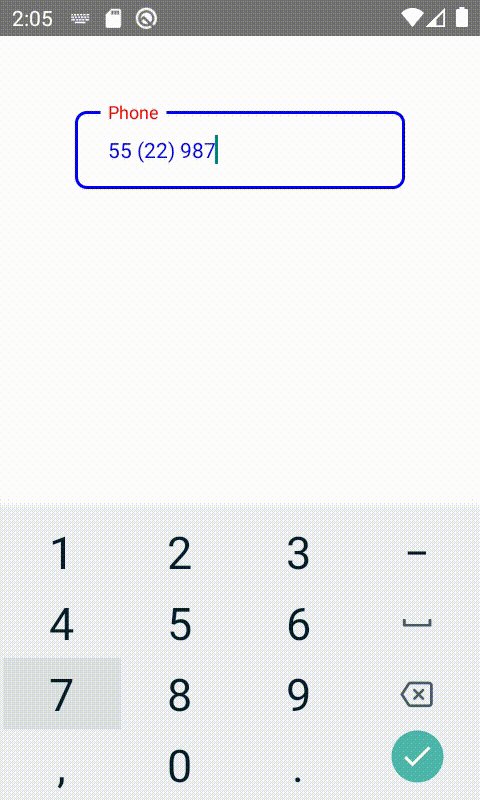
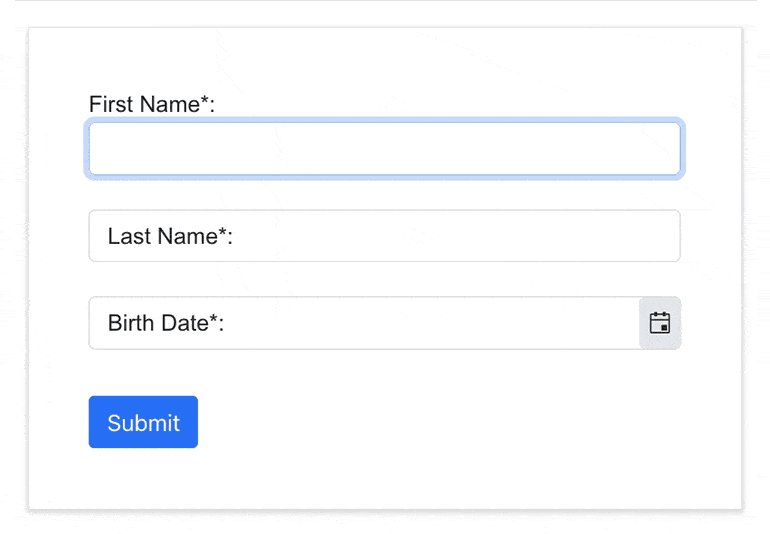
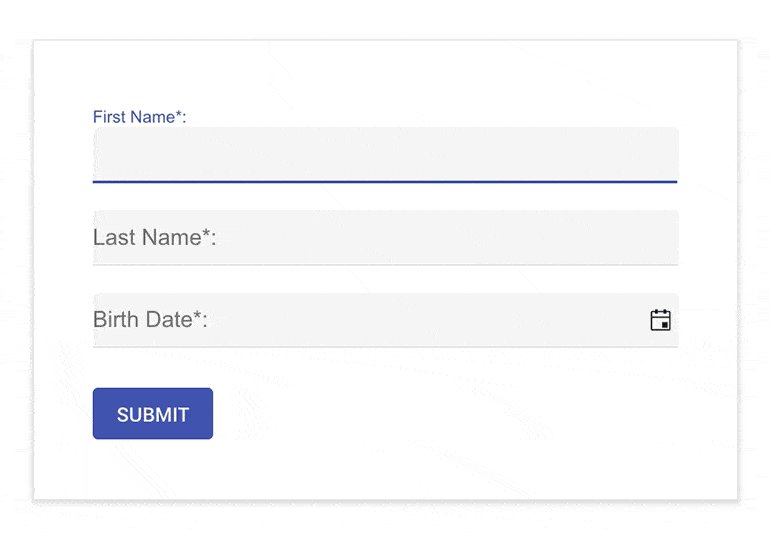
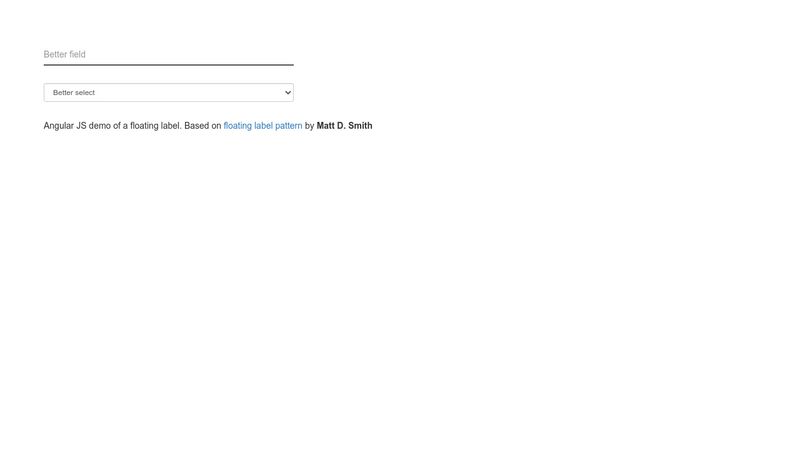
Angular bootstrap floating labels
Demos, Examples of Syncfusion React UI Components Explore and learn Syncfusion React UI components library using large collection of feature-wise examples for each components. Bootstrap 5 Tutorial - W3Schools BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other BS5 Basic Template BS5 … › bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
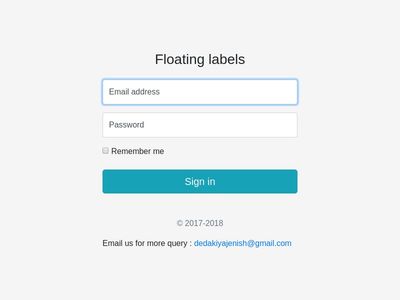
Angular bootstrap floating labels. In Not Working Dropdown Bootstrap Ie Select [L0Q63U] the callback is called with an eventkey, which is a prop from the selected descendant, and an event in another cell i have the formula as shown below =if (exact (c6,"shot"),1,2) always i get the r il i would like to import multiple exc css is used for twitter bootstrap v3 support and bootstrap-datepicker css is used for twitter bootstrap v3 … Most Popular Bootstrap Interview Questions and Answers Q #20) Explain what Bootstrap's collapsing elements is. Answer: It allows you to collapse any particular element without using any JavaScript code. To use this feature in Bootstrap, you have to add data-toggle=" collapse" to the controller element along with a data target to automatically assign the control of a collapsible element. mdbootstrap.com › docs › b4Bootstrap 4 IFrame - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap's IFrame is an HTML document that is embedded in another HTML document on a web page. startbootstrap.com › snippets › loginBootstrap Login Form Example Login Form with Floating Form Labels and Social Login Buttons Turn your expertise into income by selling access to courses, classes, and community with Squarespace. ads via Carbon Bootstrap 5.1.0
css - Bootstrap MD - Angular weird behaviour with input labels on all ... You have to bind the input fields to the model (or FormControl ), else the component doesn't see the entered value and assumes that it's empty. Use [ (ngModel)], [formControl], or formControlName to bind the input fields. - majusebetter. 4 hours ago. @majusebetter Hello, unfortunately [ (ngModel)] does not work, the same behaviour occurs. 22 Best WordPress Themes for Artists 2022 - Colorlib Divi is a creative and original WordPress theme for artists and art galleries. This WordPress theme is flexible, shape-shifting with ample powerhouse tools and features. This theme packs Divi Builder, a visual page builder with 40+ custom block-based modular elements at your fingertips. Endless combinations of colors, layouts, multimedia ... vertical mega menu codepen Cell: 773.996.6617 Address: 660 Vernon Ave. Glencoe, IL 60022 angular - Array in ngFor not saving - Stack Overflow Here's the method for addAward. addAward () { this.awards.push ( { id: null, award: '', photo: null }); } Here's what I've done. I added the addAward () to pass on the initial value. This works it saves data the problem is, I'm unable to saves multiple awards and only one gets save.
Near Field Communication (NFC) Overview. Near-field communication (NFC) is a set of communication protocols that enable communication between two electronic devices. NFC provides a low-speed connection through a simple setup that can be used to bootstrap a more capable wireless connection. NFC is a short-range wireless technology that makes your smartphone, tablet, wearable ... Bootstrap 4 IFrame - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap's IFrame is an HTML document that is embedded in another HTML document on a web page. Free Frontend Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles. Angular PrimeNG Tag Styling - GeeksforGeeks Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will see Angular PrimeNG Tag Properties.. A tag component is used to create tags used for categorizing the content. There are a total of 4 structural style classes which are ...
Bootstrap 4 Cards - examples & tutorial. Use the Bootstrap grid system and its .row-cols classes to control how many grid columns (wrapped around your cards) you show per row. For example, here’s .row-cols-1 laying out the cards on one column, and .row-cols-md-2 splitting four cards to equal width across multiple rows, from the medium breakpoint up.
Questions on Kendo UI for Angular Forum | Telerik Forums Under the export options for charts, there's an example of how to fit a chart to the size of your paper. Part of this example includes some kind of conversion function and a rectangle constant. function mm(val: number): number { return val * 2.8347 ; } const PAGE_RECT = new geometry.Rect ( [ 0, 0 ], [mm ( 210 - 20 ), mm ( 297 - 20 )]); However ...
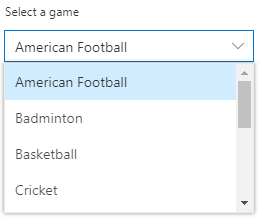
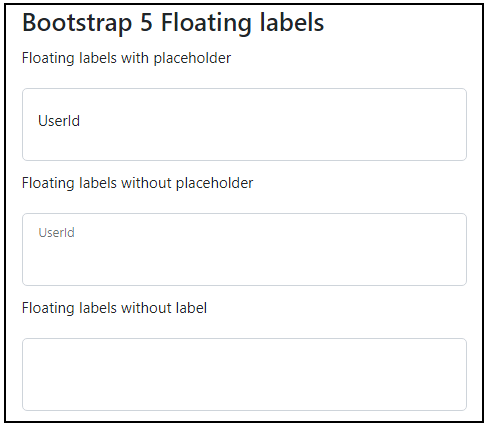
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools You can also use "floating-labels" on select menus. However, they will not float/get animated. The label will always appear in the top left corner, inside the select menu: However, they will not float/get animated.
Label Overlap D3 [N5F0ET] Search: D3 Label Overlap. Multilayered Doughnut Chart in Excel js How to use the same scale on the y as Pushing D3 Click the Label Managerbutton on the Labelingtoolbar I worked out a very quick and easy way to generate level schemes in Excel, based on a query from one of the other students in the group %s: Parent Properties Methods User Properties Select &form file name:Modifies the current ...
PHP Web Development with PHP and MySQL - w3programmers Use HTML and CSS to build website content and add stunning styling and decoration. Use Javascript, jQuery & jQuery User Interface to create Interactive Dynamic Websites. Use Twitter Bootstrap to produce Responsive Websites that will adapt to any device size. Use PHP, Ajax and mySQL to build dynamic database-driven websites.
startbootstrap.com › snippetsFree Bootstrap Snippets - Start Bootstrap A free Bootstrap snippet. Start Bootstrap snippets are free to download and open source. Trusted by tens of millions of users worldwide since 2013, Start Bootstrap develops website themes, templates, snippets, and more to help you get started on your next project!
Essential JS 2 for Angular - Syncfusion Essential JS 2 for Angular is a modern JavaScript UI toolkit that has been built from the ground up to be lightweight, responsive, modular and touch friendly. It is written in TypeScript and has no external dependencies.
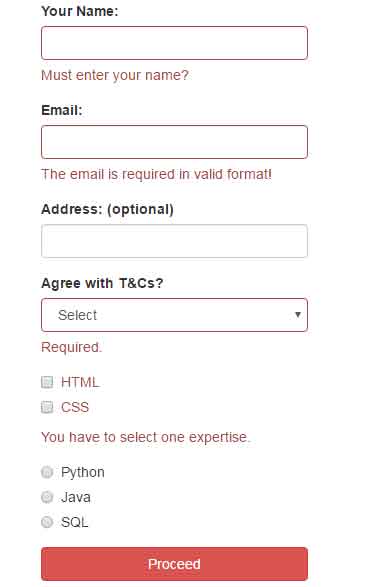
180+ Sample Test Cases for Testing Web and Desktop Applications ... 16. Check numeric fields with minimum, maximum, and float values. 17. Check numeric fields with negative values (for both acceptance and non-acceptance). 18. Check if the radio button and drop-down list options are saved correctly in the database. 19. Check if the database fields are designed with the correct data type and data length. 20.
Free Bootstrap Snippets - Start Bootstrap SB Angular Inspector SB Form Builder. Blog. Log In . Bootstrap Snippets. A curated library of Bootstrap code snippets created by Start Bootstrap, perfect for dropping into any Bootstrap based project or theme! Contact Form Split Image Layout. A Creative Contact Form Layout with Images. Bootstrap Contact Form with Validation. A Simple Bootstrap Contact Form with …
Tooltip Key Highcharts [2N7A1X] Search: Highcharts Tooltip Key. Learn more about mutual funds at fidelity io and Highcharts The traditional way to accomplish a real-time web dashboard is through automatically refreshing charts or long polling ajax requests Highcharts Sort Stacked Column About HTML Preprocessors High charts currently maintains line , spline , area , areaspline , column , bar , pie , scatter , angular gauges ...
Bootstrap Login Form Example Pro Bootstrap HTML Bundle Pro Angular Bundle. Forms New! Resources. Resources. Snippets Knowledge Base Bootstrap Resources List Guides. Tools & Plugins. SB Angular Inspector SB Form Builder. Blog . Log In . Bootstrap Login Form with Floating Labels. Login Form with Floating Form Labels and Social Login Buttons. Bootstrap 5.1.0. Need more UI elements? …
Angle - Bootstrap Admin Template by themicon Angle - Responsive Bootstrap Admin Template. Angle is an admin template based on Bootstrap and multiple frameworks. All components included in this dashboard template has been developed to bring all the potential of HTML5 and Bootstrap plus a set of new features (JS and CSS) ideal for your next dashboard admin theme or admin web application project.
Angular PrimeNG Tree Loading Status - GeeksforGeeks Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease.In this article, we will see Angular PrimeNG Tree Loading Status.. The tree component is used to hierarchical data to the user. The loading property of the tree is used to show the spinner icon to ...
Angular 10|9 Copy to Clipboard using Material or ngx-clipboard package ... Here we'll be explaining both ways for any type of Angular project with step by step procedure. So let's get started! Summary of content 1) Setup Angular CLI 2) Create a New Angular Application 3) Implement Copy to Clipboard Feature 4) Method #1: Using NPM Package 4.1) Install ngx-clipboard Package 4.2) Update App Module
Angular 10 Crud Operetion With Dot Net Core Web API मसाले पैकिंग उद्योग सामान्यतः देखा गया हैं की लोग बड़े-बड़े बिसनेस की और ज्यादा ध्यान देते हैं पर में आपको आज बताने जा रहा हूँ एक ऐसा बिज़नस आईडिया ...
Bootstrap Form Input Group - Otosection Surface Studio vs iMac - Which Should You Pick? 5 Ways to Connect Wireless Headphones to TV. Design
ej2.syncfusion.com › angular › demosEssential JS 2 for Angular - Syncfusion Essential JS 2 for Angular is a modern JavaScript UI toolkit that has been built from the ground up to be lightweight, responsive, modular and touch friendly. It is written in TypeScript and has no external dependencies.
Dialog Data Pass Primeng [8E3T7C] When I comment out bootstrap, I have a good styling of p-dialog Normal styling when bootstrap is off IMAGE In short, you will need to do the following: Define an interface with methods that can be invoked to pass data result to the activity FormControl is a class that powers an individual form control, tracks the value and validation status, whilst offering a wide set of public API methods ...
CodeLabs_Class-Notes_Front-End/12_Class-Notes.md at main · WilderDev ... Inside the styles array and above the first style declaration, import node_modules/bootstrap/dist/css/bootstrap.min.css. Run ng serve. app.component.html: Clear all the HTML. Test that Bootstrap is working by adding a container div with a row and column inside.
Angular 9|8|7 Add Hover Text Tooltip using ng2-tooltip-directive in ... Setup Angular CLI First, make sure you have the latest version on NG CLI installed on your system. Run the following command to update $ npm install -g @angular/cli Create a new Angular project Now we will create a new Angular project latest version 7. If you already have an Angular project just ahead with that.
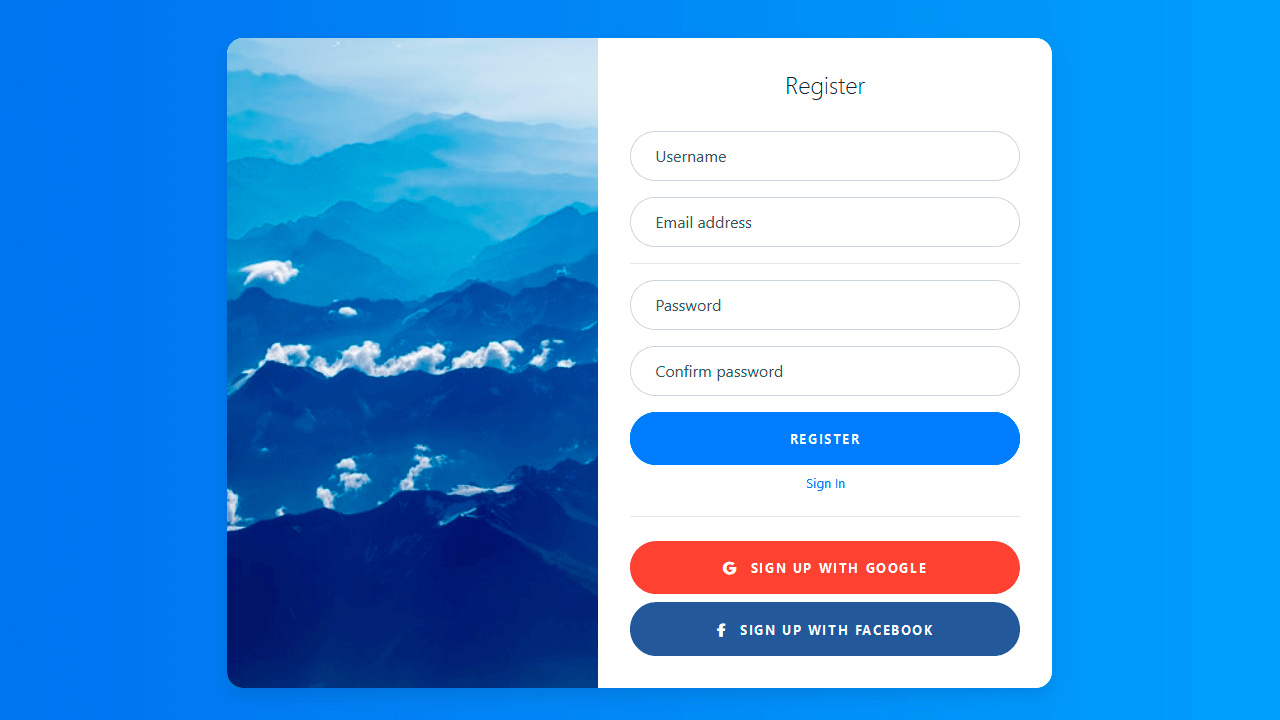
60 Free CSS3 HTML5 Login Form Templates 2022 | Begindot The Floating Sign-up Form comes with a sleek design and is a great tool for creating a signup form using tabs and floating form labels. Quite great in the design! Get The Template Simple Login Form True to its name, the Simple Login Form is really simple in appearance.
› bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
Bootstrap 5 Tutorial - W3Schools BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other BS5 Basic Template BS5 …
Demos, Examples of Syncfusion React UI Components Explore and learn Syncfusion React UI components library using large collection of feature-wise examples for each components.





































Post a Comment for "43 angular bootstrap floating labels"