41 floating labels bootstrap 4
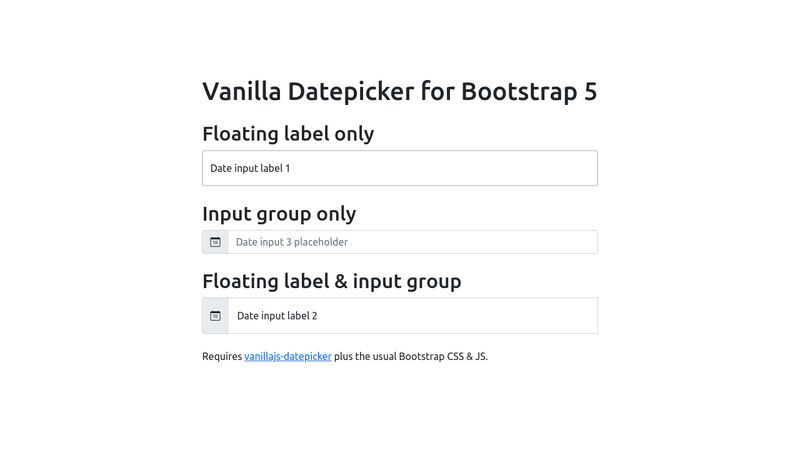
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Floating labels - Bootstrap 5 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox.
Create Bootstrap 4 Form Controls With Floating Labels Works in latest Chrome, Safari, and Firefox. How to use it: Download and insert the stylesheet floating-labels.css after the latest Bootstrap 4 stylesheet. , Create the form controls as follows.

Floating labels bootstrap 4
Bootstrap 4 modal login form with floating label Example Bootstrap 4 modal login form with floating label snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 modal login form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material ... Bootstrap 4 IFrame - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap's IFrame is an HTML document that is embedded in another HTML document on a web page. PlanetThemes/Bootstrap-4-Floating-Labels - github.com PlanetThemes Bootstrap-4-Floating-Labels. master. 1 branch 0 tags. Code. 2 commits. Failed to load latest commit information. css. images. js.
Floating labels bootstrap 4. Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script Loading Indicator For Bootstrap Form Controls - Input Spinner, 10 Best Floating Label Solutions For Better Form UX, How to use it: 1. Install the package with NPM. 1, # NPM, 2, $ npm i @tkrotoff/bootstrap-floating-label, 2. Import the Bootstrap Floating Label into your Bootstrap project. 1, @import '~bootstrap/scss/bootstrap'; 2, Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. Bootstrap 4 sign up form with floating label Example Add Snippets. Bootstrap 4 sign up form with floating label snippet is created by Omkar Bailkeri using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 sign up form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font ... Bootstrap 4 Icon Button - examples & tutorial. Bootstrap's icon button is a combination of a standard Bootstrap button with Font Awesome icon inside it. It may contain an icon only or text with an icon.
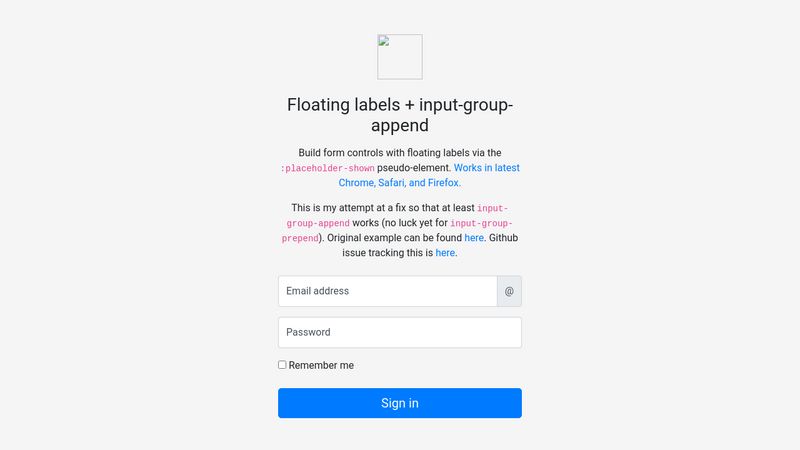
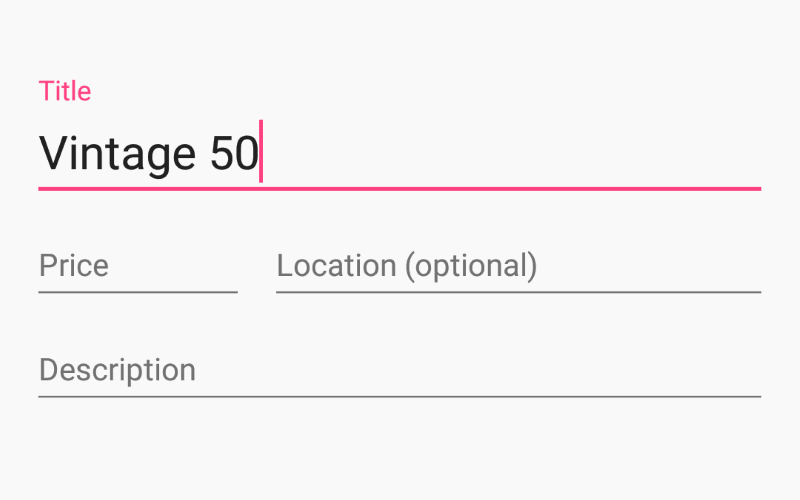
Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address. Floating labels example · Bootstrap v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Email address. 4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox. Bootstrap 4 animated inputs with floating labels Example Add Snippets. Bootstrap 4 animated inputs with floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 animated inputs with floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font ...
Bootstrap 4 Footer - examples & tutorial. Bootstrap footer. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. A footer is an additional navigation method for websites. Tag: floating labels - Bootstrap 4 floating labels | Bootstrap4, Tag: floating labels, Satisfyc - Satisfaction Survey Form Wizard, Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments. Floating Form with Bootstrap 4 by adamthemes | CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack: Bootstrap 4 Float Label - CodePen Pure CSS implementation of Float Label pattern for Bootstrap 4.... Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.
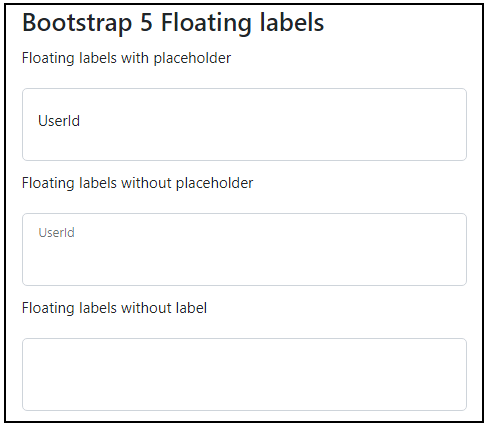
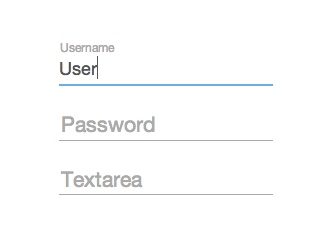
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email, Password, Example, , , Email ,
Bootstrap 4 Floating labels example - GitHub Bootstrap 4 Floating labels example. Contribute to argenisosorio/bootstrap-4-floating-labels development by creating an account on GitHub.
css - Bootstrap 4.1 floating labels - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams
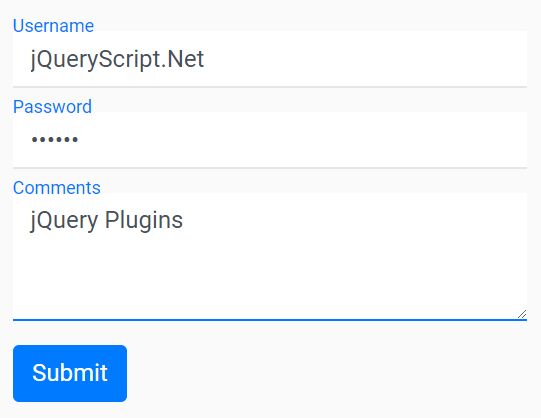
Bootstrap 4 Inputs With floating labels Example This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com.
floating labels bootstrap 4 Code Example - codegrepper.com All Languages >> Whatever >> floating labels bootstrap 4 "floating labels bootstrap 4" Code Answer's. bootstrap floating label . whatever by godwin_kvg on Dec 31 2020 Comment . 0 Source: getbootstrap ...
Bootstrap 4 Gallery - examples & tutorial. Bootstrap's gallery is a great UI element perfect for introducing your visitors to a number of images, videos or other media files. Easy to construct in a form of a lightbox gallery, multi-item carousel or slides with a caption.
PlanetThemes/Bootstrap-4-Floating-Labels - github.com PlanetThemes Bootstrap-4-Floating-Labels. master. 1 branch 0 tags. Code. 2 commits. Failed to load latest commit information. css. images. js.
Bootstrap 4 IFrame - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap's IFrame is an HTML document that is embedded in another HTML document on a web page.
Bootstrap 4 modal login form with floating label Example Bootstrap 4 modal login form with floating label snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 modal login form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material ...







![Input] Floating Labels · Issue #713 · fomantic/Fomantic-UI ...](https://user-images.githubusercontent.com/11588822/57179980-a6347800-6e7b-11e9-9cbd-9d584c3c4163.png)






![Add support for Bootstrap floating labels [#3008285] | Drupal.org](https://www.drupal.org/files/issues/2020-04-19/Placeholder%20labels%20-%20current%20implementation.png)
![How to Create Web Forms in Bootstrap CSS [Examples]](https://blog.hubspot.com/hs-fs/hubfs/Bootstrap%20floating%20form%20shows%20email%20address%20label%20floating%20over%20submitted%20email%20address.png?width=650&name=Bootstrap%20floating%20form%20shows%20email%20address%20label%20floating%20over%20submitted%20email%20address.png)



















Post a Comment for "41 floating labels bootstrap 4"