38 chart js data labels percentage
javascript - ChartJS: datalabels: show percentage value in Pie piece ... Using chartjs-plugin-datalabels plugin I wanted to show percentage value in each Pie piece with below code: formatter: (value, ctx) => { let datasets = ctx.chart.data.datasets; if (datasets.indexOf (ctx.dataset) === datasets.length - 1) { let sum = 0; datasets.map (dataset => { sum += dataset.data [ctx.dataIndex]; }); let percentage = Math. ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); var myChart = new Chart (ctx, { type: 'bar', data: { labels: ['Red', 'Blue', 'Yellow'], datasets: [ { label: '# of Votes', data: [12.35748, 19, 3], ...

Chart js data labels percentage
Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4
Chart js data labels percentage. chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. chartjs-plugin-datalabels [Before] cmdlhz. zcg91. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. › docs › latestBar Chart | Chart.js Aug 03, 2022 · The global bar chart settings are stored in Chart.overrides.bar. Changing the global options only affects charts created after the change. Existing charts are not changed. # barPercentage vs categoryPercentage. The following shows the relationship between the bar percentage option and the category percentage option. GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display ... GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. emn178 / chartjs-plugin-labels Public master 2 branches 21 tags Code asr21 and emn178 Adding the JsDelivr CDN Link ( #81) 81a11d5 on Dec 8, 2018 45 commits build Added 4 years ago samples/ demo Added 4 years ago src Added 4 years ago
javascript - ChartJS: Percentage labels - Stack Overflow 2 The plugin you are trying to use is outdated and doesnt work with chart.js version 3, you can use datalabels plugin. When using the datalabels plugin you need to use the formatter function to change the values to percentages and you will need to register the plugin: Pie / Donut Chart Guide & Documentation - ApexCharts.js The pie chart can be transformed into a donut chart by modifying a single property. options = { chart: { type: 'donut' } } Customizing Data Labels. Data-Labels in pie/donut charts are the percentage values that are displayed in slices. The configuration for these data labels has to be done in the following way. › display-percentage-aboveDisplay percentage above bar chart in Matplotlib Jul 04, 2021 · Now, that we have all our data ready, we can start with plotting our bar plot and later displaying the respective percentage of runs scored across each format over each bar in the bar chart. We can use the plt.bar() method present inside the matplotlib library to plot our bar graph. We are passing here three parameters inside the plt.bar ... Generating Chart Dynamically In MVC Using Chart.js Create MVC Web Application. To create an MVC web application, first, open Visual Studio and click on File >> New project, as shown in the below image. It will open a new window as shown below. Here, you have to click on the web option. Now, give the name of the project and set the location of the project where you want to save the file.
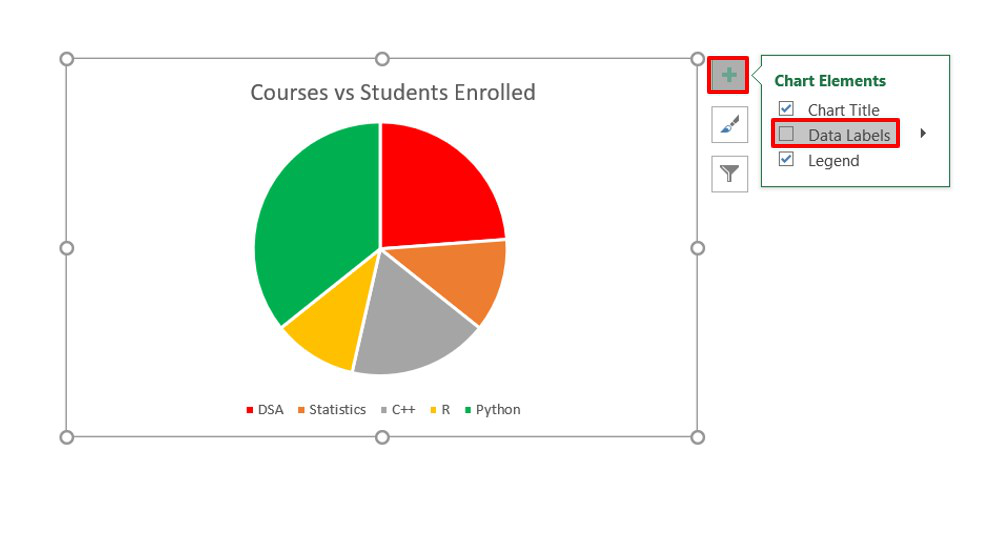
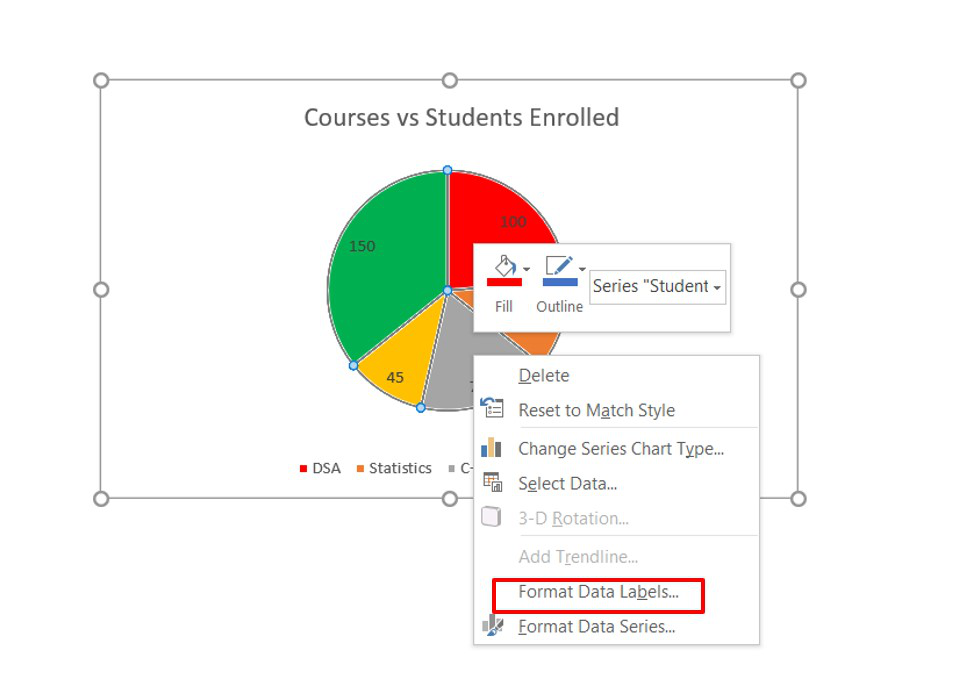
› how-to-show-percentage-inHow to Show Percentage in Pie Chart in Excel? - GeeksforGeeks Jun 29, 2021 · Select a 2-D pie chart from the drop-down. A pie chart will be built. Select -> Insert -> Doughnut or Pie Chart -> 2-D Pie. Initially, the pie chart will not have any data labels in it. To add data labels, select the chart and then click on the “+” button in the top right corner of the pie chart and check the Data Labels button. Show percentage values along with label and value displayed in tooltip ... I have a bar chart (from two categories of datasets) I am using interaction mode = 'index' so I can display label and value for both the bars (from the two datasets) on the tooltip I see when hovering over a bar. Now, I want to append percentage value to the data displayed in the tooltip. Lets say the value for bar1 (from category dataset1) is = 2 DataLabels Guide - ApexCharts.js DataLabels Data Labels are the actual values which are passed in the series. You can add formatters which will allow you to modify values before displaying. Changing dataLabels position Setting Position to top in a bar chart For columns/bar chart, there is an additional dataLabels property provided in the plotOptions.bar.dataLabels indexLabel - Sets Index Label of Data Series | CanvasJS Charts eg: indexLabel: " {x}: {y [#index]}". In case of stacked, pie and doughnut charts you can also use special keywords like #percent & #total. eg: indexLabel: "#percent". Important keywords to keep in mind are. {x}, {y}, {name}, {label}. Default: null. Example: " {label}", "Win", "x: {x}, y: {y} ". Notes.
› docs › latestDoughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie charts also have a clone of these defaults available to change at Chart.overrides.pie, with the only difference being cutout being set to 0. # Data Structure. For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of ...
Chart.js - W3Schools src=" ">. . Then, add a to where you want to draw the chart: . The canvas element must have a unique id. That's all!
chartjs-plugin-labels - GitHub Pages labels: {. render: 'percentage', fontColor: function (data) {. var rgb = hexToRgb (data.dataset.backgroundColor [data.index]); var threshold = 140; var luminance = 0.299 * rgb.r + 0.587 * rgb.g + 0.114 * rgb.b; return luminance > threshold ? 'black' : 'white';
quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}, options: {plugins: {datalabels:
chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
How to add % symbol with data labels in charts? - Splunk For Bar Chart the x-axis is y-axis with percent where the code does not work. So, if you are using Column chart with chart id="myHighChart", then the code should work. In your JS you can make the CSS override to be more specific to the myHighChart using the ID in the selector (which was missing in original code)
› angular › pie-chart-in-angular-4Create a Pie Chart in Angular with Dynamic Data using Chart ... [{ "data": [47, 9, 28, 54, 77] }] Name the file as sales.json and save it in assets folder inside the src folder. 👉 Well, you should also try the HighCharts API to create simple, interactive and animated charts in Angular. Create the Chart. Create the Angular Project and install Chart.js and ng2-charts using npm. npm install chart.js –save ...
chartjs-plugin-labels | Plugin for Chart.js to display percentage ... JavaScript. new Chart(ctx, { type: type, data: data, options: { plugins: { labels: { // render 'label', 'value', 'percentage', 'image' or custom function, default is 'percentage' render: 'value', // precision for percentage, default is 0 precision: 0, // identifies whether or not labels of value 0 are displayed, default is false showZero: true, // font size, default is defaultFontSize fontSize: 12, // font color, can be color array for each data or function for dynamic color, default is ...
Realtime Percentage Change using Filter | JavaScript Chart Examples Demonstrates how to use a ScaleOffsetFilter to convert data to a Percentage Change with realtime updates, using SciChart.js, High Performance JavaScript Charts. ScaleOffsetFilter multiples each data point by a scale factor and adds an offset. This can be used to convert data to a percentage change. The zero value for change is the visible start ...
Show data label as percentage of total for stacked bar chart ... - Power BI 07-09-2021 05:36 AM. @Nomadexchris , You have to create a % measure and then show that as value and a total measure that you have to show as line and make line color same as background or #FFFFFF00. Meausre1 = calculate ( [measure], removefilters (Table [series])) or.
Documentation: DevExtreme - JavaScript Chart Series - Label - DevExpress StepLineSeries. A point label is always displayed near its series point, though the label is placed separately. To make the relationship between the series point and its label evident, use a connector. By default, label connectors are hidden. To make them visible, set the connector. visible property to true.
ChartJS datalabels to show percentage value in Pie piece - Javascript ... ChartJS datalabels to show percentage value in Pie piece.
Chart.js Example with Dynamic Dataset - DEV Community We'll let the user pick a date range and based on that, reload the chart. When a user picks a new set of dates, a new request will be sent to the Cube.js server. The Cube.js server will generate new SQL code, execute it against the database, and send the result back to the client. And finally, the client re-renders a chart with the new data.
Add percent sign (%) on a stacked column chart data label - Splunk Step 1: Create Column Chart with Percent data as numeric values. Give chart some id. For the example it is id="myHighChart". Step 2: Use jQuery to select text tspan element within highcharts-data-label and text tspan element within highcharts-yaxis-labels.
How to add percentage or count labels above percentage ... - GeeksforGeeks Discuss. In this article, we will discuss how to add percentage or count above percentage bar plot in R programming language. The ggplot () method of this package is used to initialize a ggplot object. It can be used to declare the input data frame for a graphic and can also be used to specify the set of plot aesthetics.
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4
stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it.
Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
































Post a Comment for "38 chart js data labels percentage"