43 how to create pages on blogger and link them with labels
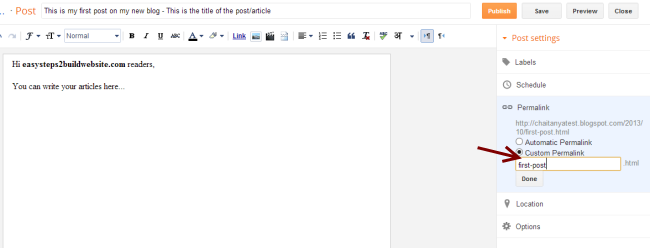
What are labels and how to use labels in Blogger to sort your content? Adding labels in your menu tab and sidebar is easy and here is a tutorial about adding labels in Blogger menu tab. To add labels in Blogger sidebar login to your Blogger dashboard >> layout and select add a gadget from sidebar. Now open labels in the popup window and configure it as you like. Once done save the layout arrangement. 9 Killer Blogspot SEO Tips For bloggers - ShoutMeLoud Permalink plays a great role in search engine ranking of your post. There are a few rules which everyone should follow for Blogspot permalinks: Keep the number of characters in the post title to 50. Remove Stop Words from the permalink (Ex: A, An, The) While writing a blog post, you have the option to edit the permalink.
How to Add Gadgets to Your Blogger Website - ThoughtCo Log in to your Blogger account. Choose the blog you want to edit. Open the Layout tab from the left side of the page. 02 of 05 Decide Where to Place the Gadget The Layout tab shows all the elements that make up your blog, including the main "Blog Posts" area and the header section and menus, sidebars, etc.

How to create pages on blogger and link them with labels
How to create separators without link in the Quick Launch Menu in a ... Clicking on the separator should only expand and collapse the menu-items underneath and should not have a link of it's own. In a classic teamsite this was no problem because it was possible to create a menu-item without entering a link. In the modern lay-out you can't save the menu-item when the link-field is empty. @Rob Ellis Create, edit, manage, or delete a post - Blogger Help - Google Sign in to Blogger. To open the editor view, click an existing post or click New post . On the right, click Labels . Enter a label or click an existing label. To add more than one label to a post,... Using Wicket Labels and Links - JavaRanch The Java code adds the link to the component hierarchy and tells Wicket to create the CheeseDetailsPage page when the link is clicked. Figure 4 shows how our front page looks after we've added the More Information link. Figure 4: Adding a bookmarkable link to the front page of our cheese store. It links to a details page for each cheese.
How to create pages on blogger and link them with labels. Create Pages with label- Blogger - Oombawka Design Crochet Mar 08, 2014 · Go to “Posts” Find the Post you want to add your label to and hover your mouse over the title Select “Edit” from the options which appear beneath the title Once you have opened the post, on the right-hand side of the screen you will see the Labels category. Click on the Labels category and then type your new label in the space below Select “Update” How to mail merge and print labels from Excel - Ablebits.com Select document type. The Mail Merge pane will open in the right part of the screen. In the first step of the wizard, you select Labels and click Next: Starting document near the bottom. (Or you can go to the Mailings tab > Start Mail Merge group and click Start Mail Merge > Labels .) Choose the starting document. How to make labels with Cricut - Cricut Select as many labels as you would like and insert them onto your Canvas. On Canvas, you can adjust the size of the labels, by pulling on the arrow in the bottom right-hand corner of the image. When you are happy with the size, click "Make It." How to show particular labels post in Drop down list on blogger? 1 Answer. Sorted by: 0. This code display post labels in dropdown list. Put it after tag. ...
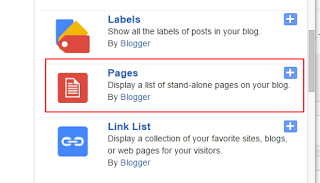
How to Add Numbered Pagination to Blogger - XOmisse Installing Numbered pagination on Blogger Before going any further, make sure to backup your Blogger template. 1. Styling The Pagination Firstly we'll add the styling to the CSS. To do so, go to Template > Edit HTML and search for ]]>. If you're having trouble finding it check this tutorial. Creating pages and adding menu tabs in Blogger blog To add your pages in menu go to dashboard >> pages and select show pages as "Top tabs" or "Side links" and click save arrangement. Now refresh your site you can see your page menus. Adding external link in Blogger menu tab. Go to Blogger dashboard >> Pages and drop down the new page and select web address. Enter the URL and give it a ... Add pages to your blog - Blogger Help - Google Step 1: Show your pages. Sign in to Blogger. In the top left, select a blog. From the menu on the left, click Layout. In the section you want your pages to show, click Add a Gadget. In the window,... How to Link Labels to Pages in Blogger - InnateMarketer Oct 07, 2021 · This is done by: 1) Visit your Blogger dashboard and click on ‘Layout’ 2) In the Layout screen, make a click on the ‘edit button of the pages area/menu bar 3) Having carried out the step above, search for the text which indicates ‘+ Add external link’ 4) You can paste the link there when you click on it.
How to create pages and link them to labels in Blogger You click on the label in the post footer for which you want to create the page. Blogger directs you to the page where you can see all the posts with that label and all you have to do is copy the link that appears in the internet search bar on top of the screen. Now you've got the link. 2 - Attach the link to the menu bar How to Style Labels in Blogger ~ My Blogger Lab However, some sites display them in either sidebar or footer so here's how you can display all labels with post counts in a form of label cloud: Go to Blogger >> Add a gadget >> Labels >> (Select label cloud in types) and save the widget. Now it depends on you where you would like to place it either in the sidebar or footer. How to create Pages on Blogger and Link them With Labels How to create Pages on Blogger and Link them With Labels There are a lot of ways linking labels with pages that but i prefer this one that showed on this video. How to properly use labels as categories on Blogger - XOmisse Remember that the label in the URL needs to be spelled exactly the same way as you have typed it into the labels section of you post and is case sensitive. You can use the pages gadget in Layout to create a navigation bar, using an external link to add your labels. I also have a load of tutorial on custom navigation menus here. Found this useful?
30 Best Free Responsive Blogger Templates 2022 - Colorlib Kaplan. Kaplan is our latest Blogger template and is the best one we have released. It is mobile friendly, fast, customizable and completely free. Can be used for any news or magazine style website such as fashion, automotive, travel, gossip, and so much more. Download Preview Documentation.
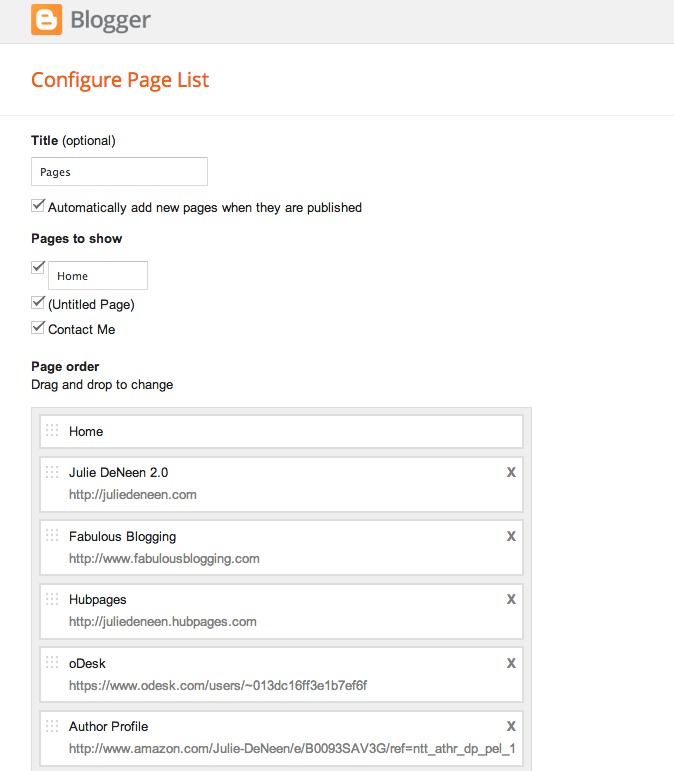
Adding Pages to Blogger Blog | DesignerBlogs.com Step 1: You may want to add some web addresses or links to labels along with your blank pages. Click on the "Pages" gadget and choose "+ Add external link.". Step 2: In the first box, type the title you want to appear in the navigation bar. In the Web address (URL) box, insert the web address you want to link to.
How to create a hyperlink with a Label in Tkinter? There is a module on PyPi called tkhtmlview ( pip install tkhtmlview) that supports HTML in tkinter. It only supports some tags, but on the page, it says that it has full support fro tags (anchor tags for hyperlinks), and supports the href attribute. It requires Python 3.4 or later with tcl/tk (tkinter) support and the Pillow 5.3.0 module.
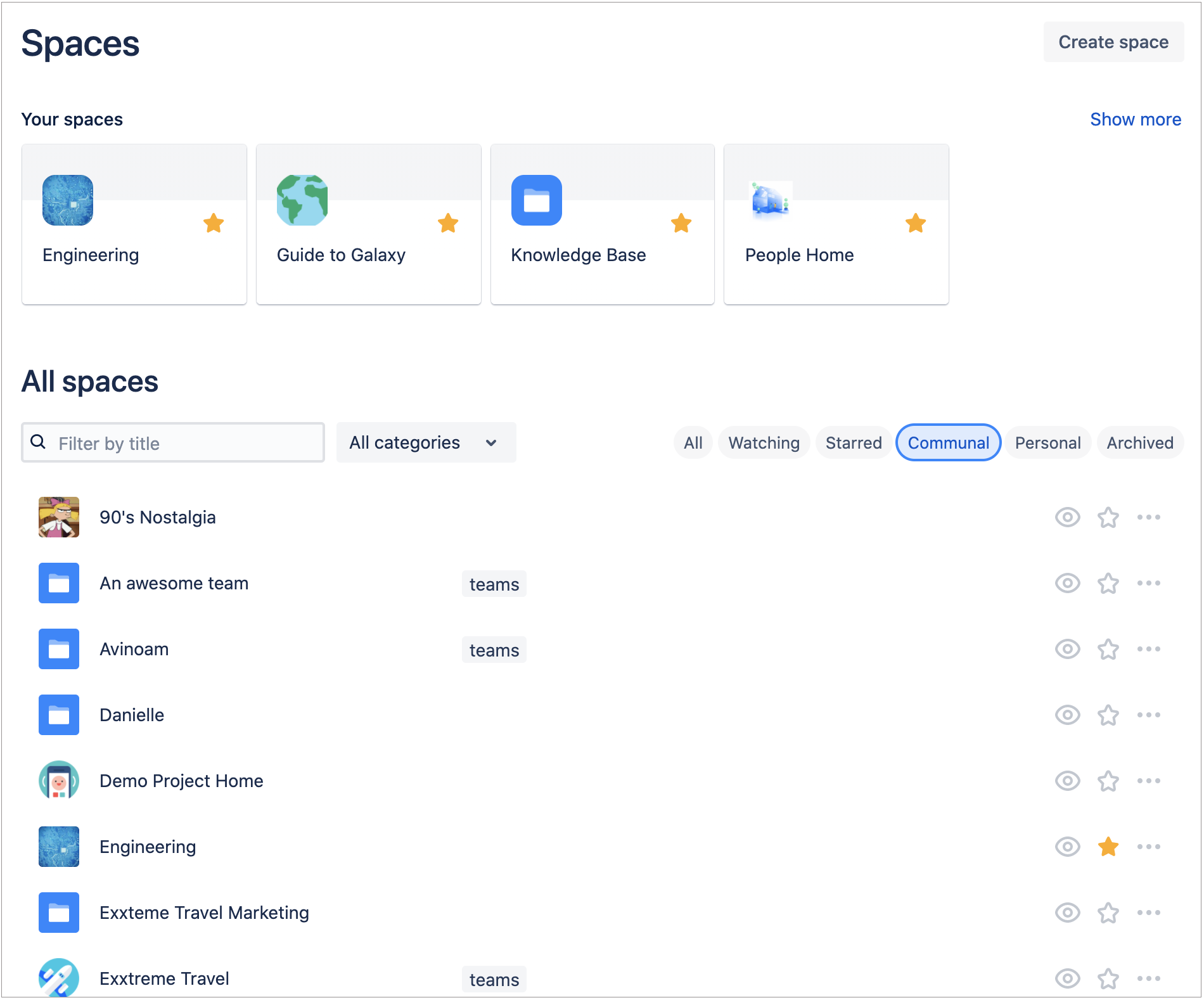
Use labels to organize pages and attachments | Confluence Cloud ... Add labels to attachments. To add labels to an attachment: First, open the page that contains the attachment you'd like to label. Select to open the more options menu, then select Attachments. You'll see a list of attachments, with any existing labels listed in the Labels column. Select the edit icon in the Labels column, next to the attachment ...
How to Create a Blogger Blog: 13 Steps (with Pictures) - wikiHow Type into the address bar, and press ↵ Enter or ⏎ Return on your keyboard. 2 Click the CREATE YOUR BLOG button. This is an orange button in the middle of the page. It will prompt you to sign in with your Google account. 3 Sign in with your Google account. You will need to use your Google account to sign in and use Blogger.
How To Create and Design a Blog Page in WordPress - Elementor Go to the WordPress dashboard and select the Pages tab. Then, create the two new pages. Now, select the Settings tab in your dashboard, then the Reading tab, and under the section 'your homepage displays', choose the option A static page. Now, you can assign the pages you've created.
How to add labels at the end of each line in ggplot2? Label variables with their names. plot2 <- ggplot (df_long, aes (x = Species, y = value, group = variable)) + geom_line () + geom_point () plot2 + geom_text_repel ( aes (label = variable), data = data_ends, color = "black", size = 3 ) Let's work on time series data
How to Print Avery 5160 Labels from Excel (with Detailed Steps) - ExcelDemy Let's walk through the following steps to print Avery 5160 labels. First of all, go to the Mailings tab and select Finish & Merge. Then, from the drop-down menu select Edit Individual Documents. Therefore, Merge to New Document will appear. Next, select the All option in Merge records. Then, click on OK.
Tutorial: Adding Labels to your Blogger Blog Posts - Designer Blogs Either compose a new post or click on an already published post to edit it. On the right-hand side, there is a menu called Post Settings. Click on the first option at the to called Labels. #2 Adding Labels to Blogger Posts Type in all of the labels that you would like to categorize your post by. Make sure a comma and space separate each label.
11 Top Free Blogger Templates For Any Niche (2021) - H-educate Display all your Blogger Labels uniquely Change the background image or logo seamlessly Show your social media profiles using sleek buttons Show your latest courses or classes sorted by 'Labels' Put the up list of the latest blog posts with featured images There are a few credit links in the templates.
Blogger: How to create dropdown menus - pipdig Support Click the "+ Add external link" button to add a new menu item: In the options that pop up, you can enter a "Page title" and "Web address". The "Page title" is the text which will be displayed for the menu item. The "Web address" is the url/link which the menu item will link to when clicked.
Using Wicket Labels and Links - JavaRanch The Java code adds the link to the component hierarchy and tells Wicket to create the CheeseDetailsPage page when the link is clicked. Figure 4 shows how our front page looks after we've added the More Information link. Figure 4: Adding a bookmarkable link to the front page of our cheese store. It links to a details page for each cheese.
Create, edit, manage, or delete a post - Blogger Help - Google Sign in to Blogger. To open the editor view, click an existing post or click New post . On the right, click Labels . Enter a label or click an existing label. To add more than one label to a post,...
How to create separators without link in the Quick Launch Menu in a ... Clicking on the separator should only expand and collapse the menu-items underneath and should not have a link of it's own. In a classic teamsite this was no problem because it was possible to create a menu-item without entering a link. In the modern lay-out you can't save the menu-item when the link-field is empty. @Rob Ellis




































Post a Comment for "43 how to create pages on blogger and link them with labels"