41 data visualization with d3 style d3 labels
Creating beautiful stand-alone interactive D3 charts with Python D3 is short for Data-Driven Documents, which is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards. D3 is also named D3.js or d3js. I will use the names interchangeably. Creating Data Visualizations with D3 and ReactJS - Medium First, let's add the following style to our App.css We are then going to use D3 to do the following: Create D3 scales, which will allow us to easily map our data values to pixel values in our SVG....
Using D3.js with React: A complete guide - LogRocket Blog Why you should use D3.js. Data visualization helps you communicate information clearly and efficiently using shapes, lines, and colors. There are many tools available on the web, but D3.js has won the confidence of countless frontend developers, making it the de facto choice for data visualization in JavaScript.
Data visualization with d3 style d3 labels
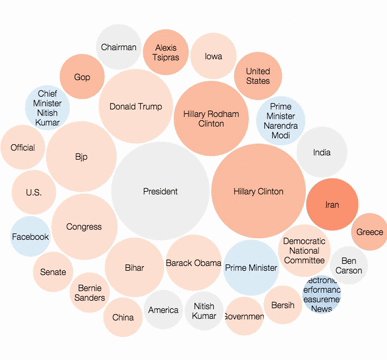
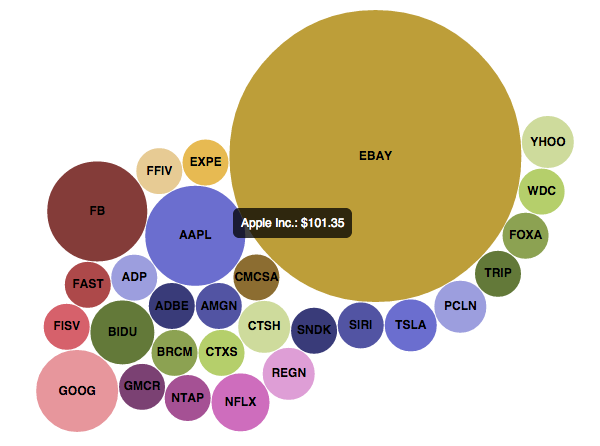
Data Visualization - List of D3 Examples - 2020 List of D3 Samples. I got this list from The Big List of D3.js Examples. 113th U.S. Congressional Districts. 20 years of the english premier football league. 20000 points in random motion. 2012 NFL Conference Champs. 2012-2013 NBA Salary Breakdown. 25 great circles. 2D Matrix Decomposition. D3 for Data Scientists, Part II: How to translate data into graphics D3 scales allow us to map data values to visual dimensions, like the horizontal or vertical position, or color hue. In our movie franchises visualization, we represent each movie by a bubble. The visual attributes of each bubble encode properties (data) of the movie it represents: The bubble's horizontal position represents the movie's ... Piecharts with D3 - TutorialsTeacher In the above example, we defined a d3.pie() object and provided our data to the pie function. This function calculated certain fields for the pie chart like startAngle and endAngle along with the data values. d3.arc() The d3.arc() generates an arc. These are the paths that will create our pie's wedges. Arcs need an inner radius and outer radius.
Data visualization with d3 style d3 labels. PF82/1-data-visualization-with-d3 - github.com Data Visualization with D3 D3, or D3.js, stands for Data Driven Documents. It's a JavaScript library for creating dynamic and interactive data visualizations in the browser. D3 is built to work with common web standards - namely HTML, CSS, and Scalable Vector Graphics (SVG). D3 supports many different kinds of input data formats. d3.js - Linear scale with labels in D3 - Stack Overflow Is it possible in D3 to have a linear scale but use (ordinal-style) labels? I want to display month names under X-axis. I used ordinal scale at first and it worked fine; but turns out D3 zoom doesn't work with ordinal scale. ... d3.js; data-visualization; graph-visualization; Share. Follow asked Jun 9, 2016 at 23:44. ak_rails ak_rails. Tooltips with Python’s Matplotlib - Towards Data Science May 27, 2021 · There are other options with Python, such as Plotly for designing interactive data visualizations; or MplD3, which adds some extra functionalities to Matplotlib charts by converting them into D3.js. Thanks for reading! An introduction to d3.js in 10 basic examples - D3 Graph Gallery CSS stands for Cascading Style Sheet. It allows to apply specific styles to the elements created using html before. As for html, it is impossible to create a d3.js visualization without basic knowledge on css. If it is new for you, check this tutorial. → Example:
Cytoscape.js Details. The zoom level must be a positive number. Zoom levels that are not numbers are ignored; zoom levels that are numbers but outside of the range of valid zoom levels are considered to be the closest, valid zoom level. Data visualization with D3.js for beginners | by Uditha Maduranga ... Since we are now quite comfortable with the basic concepts of D3 we can go for the data visualization components which consists of various types of graphs, data tables and other visualizations. Scalable Vector Graphics (SVG) is a way to render graphical elements and images in the DOM. As SVG is vector-based, it's both lightweight and scalable. How D3 can help you build effective data visualizations At Logentries, we realize the importance of data visualization and how it can help to communicate information to users of the system. In my previous post "How to combine D3 with Angular JS" I focused mostly on writing code which combines both D3 and AngularJs, and not so much on the actual D3 part, which is responsible for creating graphs ... Style D3 Labels - Data Visualization with D3 - Free Code Camp In this data visualization with D3 tutorial we style D3 labels. This video constitutes one part of many where I cover the FreeCodeCamp ( )...
Creating Data Visualizations with D3 and ReactJS First, let's add the following style to our App.css We are then going to use D3 to do the following: Create D3 scales, which will allow us to easily map our data values to pixel values in our SVG. Define a path with scaled x and y coordinates Create x and y-axis based on our scales Graph a straight horizontal line at y = 0 in the #LineChart SVG Data Visualization with D3 | SpringerLink D3 stands for Data-Driven Documents and is a JavaScript library used to create interactive data visualizations. The seed of the idea that would become D3 started in 2009 as Protovis, created by Mike Bostock, Vadim Ogievetsky, and Jeff Heer while they were with the Stamford Visualization Group. D3 Tutorial for Data Visualization | Tom Ordonez D3 Canvas Stop the server with Ctrl C. CDD or Console Driven Development It's a good idea to follow a Console Driven Development approach as you make changes to your files html, js, and css. When you interact with the visualization, you can see the result in the console and see if it works as expected. FCC-Projects/DataVisualizationWithD3.md at master - GitHub Data Visualization with D3: Add Document Elements with D3. The Lesson: D3 has several methods that let you add and change elements in your document. ... Style D3 Labels. Example: D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style() method sets CSS rules for other styles, such as ...
GitHub - observablehq/plot: A concise API for exploratory data ... See also our Plot + React example.. Plot.plot(options)Renders a new plot given the specified options and returns the corresponding SVG or HTML figure element. All options are optional.. Mark options. The marks option specifies an array of marks to render. Each mark has its own data and options; see the respective mark type (e.g., bar or dot) for which mark options are …
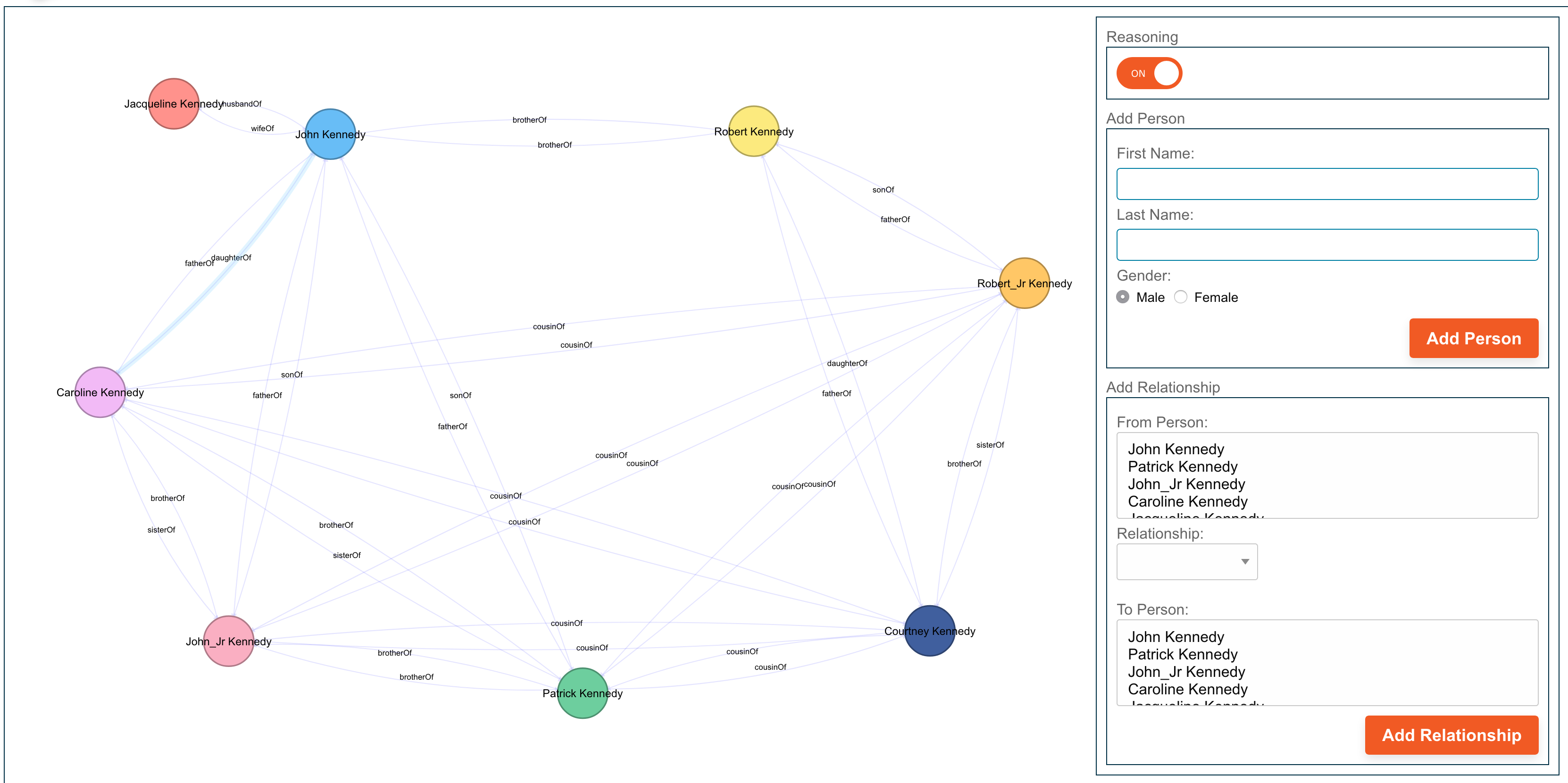
Customize your graph visualization with D3 & KeyLines Adding link labels with D3 With D3 you need to append a new text element to links, but you can't just append a g element to group line and text, the way we did with nodes. Link lines positioning require two points coordinates (x1,y1 and x2,y2) while groups have no coordinates at all and their positioning needs a translation in space.
23 Best Data Visualization Tools of 2022 (with Examples) 03-08-2022 · Discover the best data visualization tools to easily create a bar chart, bubble ... bar, pie, and scatter charts within the D3.js frameworks. Data visualization example. Source: Nebula-graph. Pricing. D3.js is free. Pros. Free, open-source, customizable; Extremely fast ... Whatagraph allows you to style your reports according to your ...
Introduction to Data Visualization with D3 - Chapter 1 - SitePoint This book follows the journey of a beginner learning the most popular tool, D3.js, a JavaScript library for visualizing data. D3 enables you to bring data to life—getting data from various sources,...
Style D3 Labels - freeCodeCamp Data Visualization with D3 Style D3 Labels D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red. Run the Tests (Ctrl + Enter)
Data Visualization with D3 | SpringerLink This chapter we will look at a JavaScript library called D3 that is used to create interactive data visualizations. First is a very quick primer on HTML, CSS, and JavaScript, the supporting languages of D3, to level set. Then we'll dig into D3 and explore how to make some of the more commonly used charts in D3. Preliminary Concepts
GitHub - d3/d3-scale: Encodings that map abstract data to ... Scales are a convenient abstraction for a fundamental task in visualization: mapping a dimension of abstract data to a visual representation. Although most often used for position-encoding quantitative data, such as mapping a measurement in meters to a position in pixels for dots in a scatterplot, scales can represent virtually any visual ...
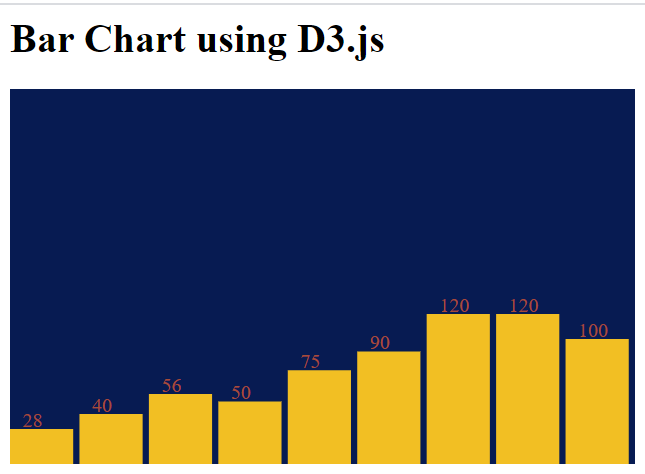
D3 Bar Chart Title and Labels | Tom Ordonez First we need to rotate the label vertically with a negative -90 degrees. Then the point of reference for (0,0) changes. If I am not mistaken it's now on the top right relative to the rotated text. To center the text vertically. Move it half way to the left at an x distance of - (h/2). The y is set relative to the rotated position.
Data Visualization with D3: Style D3 Labels - JavaScript - The ... Actually, the second row contains a typo and should be as follows:.style("font-size", "25px") .style("fill", "red");
Creating Data Visualizations with D3 and ReactJS - codesphere.com Let's go through each part of that D3 line on line 17 and breakdown what it does: d3.select ("#pgraphs") selects the div with the id "pgraphs" .selectAll ('p') tells d3 that we want to look at the p tags within that div. Since there are currently no p tags, we will need to create them later. .data (dataSet) binds that dataSet array to these p tags
D3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · First, we need to install D3, create files, and prepare data. D3 installation First of all, you need to install D3. Download the latest version d3.zip on GitHub. Then install D3 via npm: npm install d3 Creating files
D3.js Tutorial - Data Visualization for Beginners - freeCodeCamp.org D3.js is a JavaScript library for creating visualizations like charts, maps, and more on the web. D3.js (also known as D3, short for Data-Driven Documents) is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards.
GitHub - d3/d3-scale: Encodings that map abstract data to visual ... Internally, a piecewise scale performs a binary search for the range interpolator corresponding to the given domain value. Thus, the domain must be in ascending or descending order. If the domain and range have different lengths N and M, only the first min(N,M) elements in each are observed. # continuous.range([range]) · Source, Examples If range is specified, sets the …
Matplotlib - GitHub Pages Jan 27, 2020 · class: center, middle ### W4995 Applied Machine Learning # Visualization and Matplotlib 01/27/20 Andreas C. Müller ??? Hi everybody. Today we'll be diving into visualization and
Data Visualization with D3 · GitHub - Gist Data Visualization with D3: Add Labels to Scatter Plot Circles. const output = scale (50); // Call the scale with an argument here. Data Visualization with D3: Set a Domain and a Range on a Scale. Data Visualization with D3: Use the d3.max and d3.min Functions to Find Minimum and Maximum Values in a Dataset.
Graph Visualization Tools - Developer Guides - Neo4j Graph Data … D3 expects two different collections of graph data - one for nodes[] and one for links[] (relationships). Each of these maps includes arrays of properties for each node and relationship that d3 then converts into circles and lines. Version 4 and 5 of d3.js also support force-directed graphs, where the visualization adjusts to the user’s view ...
Google Spreadsheets | Charts | Google Developers 23-04-2019 · These will be excluded from the data and assigned as column labels in the data table. If you don't specify this parameter, the spreadsheet will guess how many rows are header rows. Note that if all your columns are string data, the spreadsheet might have difficulty determining which rows are header rows without this parameter.
D3 - A Beginner's Guide to Using D3 - MERIT 1) Import d3 library - Make sure to include this text so that you can access the d3 library. This is typically placed in the main Head of the HTML file. 2) Insert the div container - This code will specify where your d3 visualization will be placed in the HTML page
D3.js Line Chart Tutorial - Shark Coder 30-12-2020 · First, we need to install D3, create files, and prepare data. D3 installation First of all, you need to install D3. Download the latest version d3.zip on GitHub. Then install D3 via npm: npm install d3 Creating files
Data visualization in Angular using D3.js - LogRocket Blog Type definitions will allow TypeScript to apply type hints to the external D3 code. npm install d3 && npm install @types/d3 --save-dev. Next, create three new components using the Angular CLI. In the following steps, you'll use D3 to generate data visualizations within each one.
Advanced D3.js tutorial: Top 5 tips and tricks D3 Tips and Tricks: Interactive Data Visualization. 4. Toggling Show/hide graph elements with a click. The best graphs include options for users to explore the data from both a big picture and a detailed view. One easy way to do this is to allow users to hide certain data points to get a closer look at relationships or trends.
Piecharts with D3 - TutorialsTeacher In the above example, we defined a d3.pie() object and provided our data to the pie function. This function calculated certain fields for the pie chart like startAngle and endAngle along with the data values. d3.arc() The d3.arc() generates an arc. These are the paths that will create our pie's wedges. Arcs need an inner radius and outer radius.
Getting Started with Data Visualization Using JavaScript and the D3 ... Step 1 — Create Files and Reference D3 Next we'll create our JavaScript file, which we'll name files we just created as well as the Step 2 — Setting Up the SVG in JavaScript We can now open the file with our text editor of choice: Next, we need to create the SVG element. This is where we will place all of our shapes.
Using D3.js with React: A complete guide - LogRocket Blog To set up React, use the Create React App boilerplate. Run the following to install it globally on your local machine so that it can be reused: npm install -g create-react-app. Next, create a new app using the create-react-app template: create-react-app react-d3. Change the directory in the newly created project:
How to add labels to my scatterplot from data using d3.js 1. In order to solve what I wanted to do, I just needed to do the following: using name: d.Name read the name column data and then in the final part: add. .append ("svg:title") .text (function (d) { return d.name}); after the styling component. That gets me to displaying names when I hover over the points. Share.
D3: Responsive and Dynamic Visualizations for Data and Other Easy ... D3 is a JavaScript library for visualizing data with HTML, SVG, and CSS. d3js.org D3 provides a wide array of features, including external file parsing into JSON (.csv, .js, etc), HTML table generation from arrays, binding datasets (arrays) to DOM selections and dynamically rendering DOM elements.
Piecharts with D3 - TutorialsTeacher In the above example, we defined a d3.pie() object and provided our data to the pie function. This function calculated certain fields for the pie chart like startAngle and endAngle along with the data values. d3.arc() The d3.arc() generates an arc. These are the paths that will create our pie's wedges. Arcs need an inner radius and outer radius.
D3 for Data Scientists, Part II: How to translate data into graphics D3 scales allow us to map data values to visual dimensions, like the horizontal or vertical position, or color hue. In our movie franchises visualization, we represent each movie by a bubble. The visual attributes of each bubble encode properties (data) of the movie it represents: The bubble's horizontal position represents the movie's ...
Data Visualization - List of D3 Examples - 2020 List of D3 Samples. I got this list from The Big List of D3.js Examples. 113th U.S. Congressional Districts. 20 years of the english premier football league. 20000 points in random motion. 2012 NFL Conference Champs. 2012-2013 NBA Salary Breakdown. 25 great circles. 2D Matrix Decomposition.



































![D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle]](https://d2sofvawe08yqg.cloudfront.net/d3-t-and-t-v7/s_hero2x?1624148708)
Post a Comment for "41 data visualization with d3 style d3 labels"