43 highcharts data labels format thousands
plotOptions.series.dataLabels.format | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.series.dataLabels.format. A format string for the data label. Available variables are the same as for formatter. Update Sendy Change row_format of all tables to Dynamic if otherwise, ... Added helpful tooltips when hovering over segments and autoresponders number labels in ‘View all lists’ page; Updated JQuery to version 3.5.1, CKEditor to version 4.14.1, Fancybox to version 3.5.7 and Highcharts to version 8.1.2; Fixed form field validation in the main settings page;
Highcharts y-axis labels format comma-separated values not ... - GitHub This is dependent on the language settings. See . Note that even though a dot and a comma symbolizes the decimal point and the thousands separator respectively, how it is actually rendered depends on the language settings.

Highcharts data labels format thousands
Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. Ask Question Asked 7 years, 6 months ago. Modified 7 years, 6 months ago. Viewed 14k times 1 2. I Have edited a graph using highcharts and now i want to show some text on last data label with actual value. HERE is the jsfiddle edit ... Welcome to Butler County Recorders Office Copy and paste this code into your website. Your Link … Highcharts Tick Xaxis - arc.comnet.roma.it Search: Highcharts Xaxis Tick. 3, arearange, areasplinerange and columnrange are supported with the highcharts-more Whether to force the axis to start on a tick These pages outline the chart configuration options, and the methods and properties of Highcharts objects Defaults to 72 for the y-axis and 100 for the x-axis I found here a similar theme Bold X-Axis Label on Point Hover in Highcharts ...
Highcharts data labels format thousands. › data-visualization-tools15+ Best Data Visualization Tools of 2022 (with Examples) Apr 23, 2022 · It provides unique and rich features and allows you to add legends, tooltips, labels, and mouse-over effects to your project; It offers powerful and polished charts; If you add data that isn’t normal, your chart won’t break. It means that if you add bad data, the Ember Charts won’t stop working; It’s entirely free of cost 15+ Best Data Visualization Tools of 2022 (with Examples) Apr 23, 2022 · Data visualization tools help everyone from marketers to data scientists to break down raw data and demonstrate everything using charts, graphs, videos, and more.. Naturally, the human eye is drawn to colors and patterns. In fact, 90% of the information presented to the brain is visual. And for businesses, the use of analytics and data visualization provides a … labels for quarterly data - Highcharts official support forum Re: labels for quarterly data. Thanks! That helps a lot! options.xAxis.labels.formatter = function () { var quarter = Math.ceil ( (new Date (this.value).getMonth () + 1) / 3); return Highcharts.dateFormat ('Q' + quarter + ' %Y' , this.value); } The only problem is that it uses that format for the date no matter the zoom level. Data label formatting - Highcharts official support forum Data label formatting Wed Mar 12, 2014 12:02 pm I would like to plot the absolute value of points on y axis but show the actual value in data labels of stacked bar chart...
The last data label has a different class format than the ... - GitHub All data labels have the same CSS class format: highcharts-label highcharts-data-label highcharts-data-label-color-# highcharts-tracker. Actual behaviour. The last data label has a different class format than the others: highcharts-data-labels highcharts-series- highcharts-pie-series highcharts-tracker. It seems it happens from v5.0.13. Live demos data labels custom positioning - Highcharts official support forum Is there any function to override from highcharts for computing data label position during runtime, similar to tooltip positioner callback. example use case scenario: if i want to independently compute x and y for each data label in a chart during runtime, based on its label size and point position etc. mateuszkornecki Posts: 1222 docs.microsoft.com › en-us › power-appsUnderstand charts: Underlying data and chart representation ... May 23, 2022 · Gets or sets the format of the data point label. More information: Supported numeric format for charts: LegendText: Gets or sets the text of the item in the legend. For funnel and pie charts, the legend displays each data point's value in a series. Instead of displaying the series name as a whole. YAxisType: Gets or sets the Y-axis type of a ... Format Highcharts Tooltip Number - ocna.bbs.fi.it Thanks for the response, but this does not allow you to adjust the number format in a chart formatter: function() {return 'Encounter: ' + ' Format strings were introduced in Highcharts 2 A format string is a template for labels, where variables are inserted 3 and improved in 3 3 and improved in 3.
plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). How to Format Highcharts dataLabels Decimal Points I would simply add a the format option to data labels as follows: dataLabels: { enabled: true, format: '{point.y:,.2f}' } It's the simple way of doing it without having to define a function using formatter. omnipotent.net › jqueryjQuery Sparklines - Omnipotent.net Jun 15, 2013 · You can use the width and height properties to generate whatever sized charts you need, but really you'd be better served using a more full-featured charting library that will draw axis labels, etc. Some examples include: Flot; jqPlot; Protovis; Highcharts (not open source) Highcharts Number Tooltip Format Thanks a ton Examples of format strings are xAxis ", "") = 12223 useHTML: true or false: Use HTML to render the contents of the tooltip instead of SVG name; }'), Highcharts by default displays a small credits label in the lower right corner of the chart name; }'), Highcharts by default displays a small credits label in the lower right corner of ...
› blog › changelogHighcharts Changelog | Highcharts Highcharts v10.2.0 (2022-07-05) Added option to sort the chart data table by clicking the column headers. See #16972.; Added RTL support for breadcrumbs, see #17340.; Added new feature, series.onPoint, allowing to display some series types (e.g. pie) over a point with a given id.
Highcharts Xaxis Tick - cno.assicurazionecasavacanze.como.it Search: Highcharts Xaxis Tick. Description Defaults to 1 While installing angular2-highcharts module, 'Highcharts' module installed itself as it is ⚠️ In this section of high-stock charts we are not using angular2-highcharts plugin, so feel free to remove this format(i) for i in range(10)]l2=[random margin: [null], // The margin between the outer edge of the chart and the plot area margin ...
Highcharts API Option: plotOptions.column.dataLabels.format nullFormatter: Highcharts.DataLabelsFormatterCallbackFunction Since 7.1.0 Callback JavaScript function that defines formatting for points with the value of null. Works analogously to formatter . nullPointFormatter can be applied only to series which support displaying null points. Defaults to undefined. Try it
Understand charts: Underlying data and chart representation … May 23, 2022 · Gets or sets the format of the data point label. More information: Supported numeric format for charts: LegendText: Gets or sets the text of the item in the legend. For funnel and pie charts, the legend displays each data point's value in a series. Instead of displaying the series name as a whole. YAxisType: Gets or sets the Y-axis type of a ...
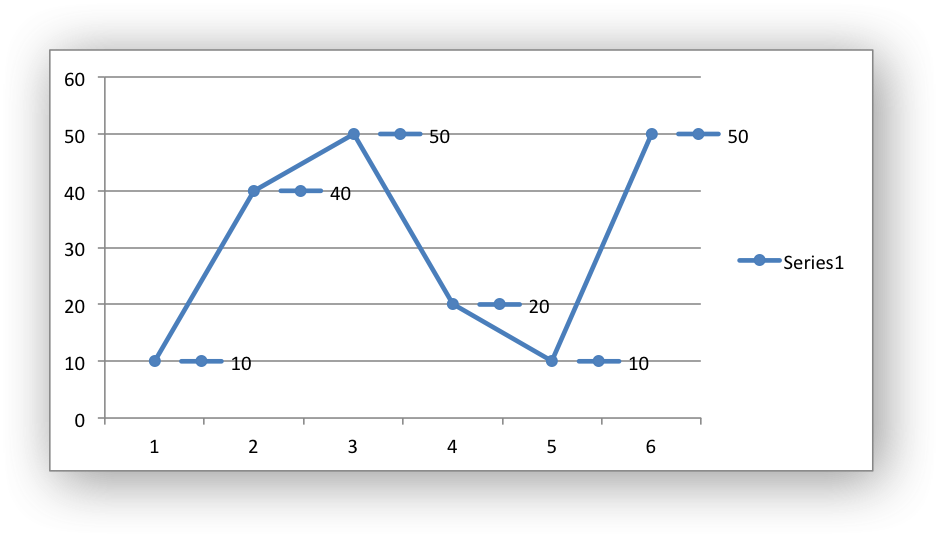
Highcharts - Chart with Data Labels Highcharts - Chart with Data Labels. Advertisements. Previous Page. Next Page . We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example. highcharts_line_labels.htm.
recorder.butlercountyohio.org › search_records › subdivisionWelcome to Butler County Recorders Office Copy and paste this code into your website. Your Link Name
jQuery Sparklines - Omnipotent.net Jun 15, 2013 · You can use the width and height properties to generate whatever sized charts you need, but really you'd be better served using a more full-featured charting library that will draw axis labels, etc. Some examples include: Flot; jqPlot; Protovis; Highcharts (not open source)
sourceforge.net › projects › thetimelineprojThe Timeline Project download | SourceForge.net Jun 11, 2022 · Highcharts is a javascript based charting library that makes it easy for developers to add interactive charts to web and mobile projects of any size. Over 80% of the 100 largest companies in the world use Highcharts, as well as tens-of-thousands of developers across industries such as...
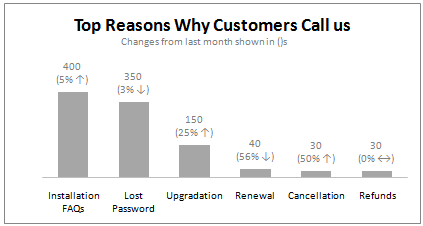
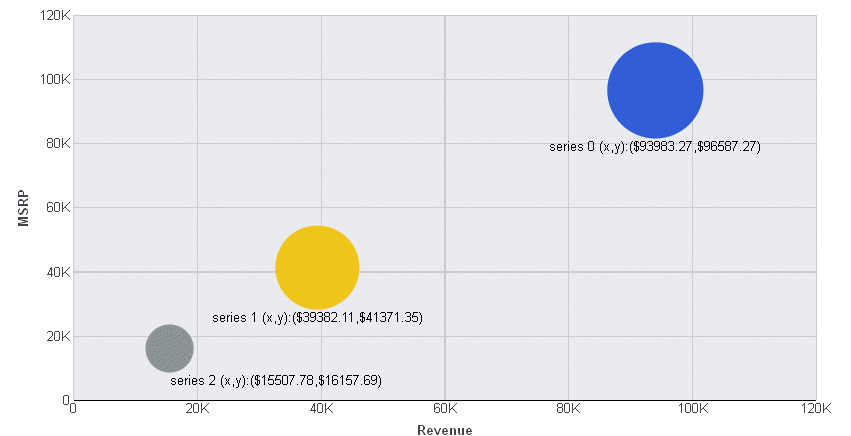
How to Convert column Data labels thousands to K? - Highcharts official ... Hello I have this I want to format the labels above each column to have K in case its above thousands or M above millions I saw some codes of Formatter but when added ...






Post a Comment for "43 highcharts data labels format thousands"