40 d3 horizontal stacked bar chart with labels
Stacked With Chart Labels D3 Bar [3VN14H] In Excel, it is easy for us to create a stacked column chart with data value labels. Right-click on the Stacked Bar Chart, and select the Show Data Labels option from the context menu to show the values. Small Multiples. Built on top of SVG elements with a lightweight dependency on D3 submodules. One more code chunk is added for text labels. Stacked barplot with tooltip in d3.js - D3 Graph Gallery Steps: Follows the previous basic stacked barplot. Visit the tooltip section of the gallery to understand the general logic behind tooltip. Here, the tricky part is to recover the subgroup name to show it in the tooltip. The trick is to use d3.select (this.parentNode).datum ().key. |.
Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers Step 3: Build the bars Before we build the bars, we need to create an SVG element. //Create SVG element var svg = d3.select ("body") .append ("svg") .attr ("width", w) .attr ("height", h); d3.select uses a selection. Selections provide methods to manipulate selected elements.

D3 horizontal stacked bar chart with labels
Horizontal stacked bar chart implementation in d3.v4 · GitHub Horizontal stacked bar chart implementation in d3.v4 - .block. Horizontal stacked bar chart implementation in d3.v4 - .block. Skip to content. All gists Back to GitHub Sign in Sign up ... //y position of the label is halfway down the bar //x position is 3 pixels to the right of the bar.attr("x", function (d) A simple example of drawing bar chart with label using d3.js It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn. plotly.com › javascript › referenceBar traces in JavaScript - Plotly Sets this color bar's horizontal position anchor. This anchor binds the `x` position to the "left", "center" or "right" of the color bar. Defaults to "left" when `orientation` is "v" and "center" when `orientation` is "h". xpad Parent: data[type=bar].marker.colorbar Type: number greater than or equal to 0 Default: 10
D3 horizontal stacked bar chart with labels. EOF Horizontal Bar chart Bar labels in D3 - Stack Overflow Horizontal Bar chart Bar labels in D3. Ask Question Asked 6 years, 1 month ago. Modified 6 years, 1 month ago. Viewed 3k times ... I'm trying to show bar labels for a horizontal bar chart but they don't show up on the edge of the bar and instead show up on the top of the bar. I think there is a problem with the "//horizontal bar labels" part of ... github.com › d3 › d3-shapeGitHub - d3/d3-shape: Graphical primitives for visualization ... Some shape types can be stacked, placing one shape adjacent to another. For example, a bar chart of monthly sales might be broken down into a multi-series bar chart by product category, stacking bars vertically. This is equivalent to subdividing a bar chart by an ordinal dimension (such as product category) and applying a color encoding. Ideal D3 Horizontal Stacked Bar Chart With Labels - GitLab D3 Horizontal stacked bar chart axis cut off. If your horizontal bar chart labels are too long for your left margin by default in. The function translate uses a string concatenation to get to translate w2 h-10 which is calculated to translate 5002 300-10 or translate 250 290. Today I learned some cool stuff with D3js.
Horizontal Stacked Bar Chart for D3.js - JSFiddle - Code Playground Show boilerplate bar less often? Links: 👍🏻 Roadmap (vote for features) 🐞 Bug tracker; 📙 Docs; 🎛 Service status; Support JSFiddle and get extra features Groups, Private fiddles, Ad-free & more JSFiddle is for: Demos for docs; Bug reporting (test-case) for Github Issues; D3 Bar Chart Labels With Stacked [98LVRD] Step-2: Open Power BI file and drag Stacked Bar Chart visual into Power BI Report page. Highcharts Demos Highcharts. Right-click the total series | Format Data Series. It plots the closing worth of every day after which simply connects the dots. To use these examples, make sure to also include Chart. Barplot | the D3 Graph Gallery - Simple charts made with d3.js Barplot | the D3 Graph Gallery Barchart Step by step Building barplots in d3.js relies on the addition of several rect, one per group in the categorical variable. The first example below should guide you in this procedure. Note that ordering groups is an important step when building barplots. This example explains how to do it. Interactive github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: ... Horizontal Bar Chart with D3 V4 - Chandrakant Thakkar;
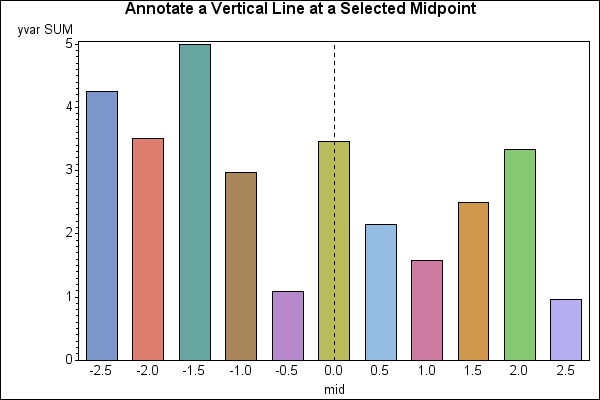
› add-vertical-line-excel-chartAdd vertical line to Excel chart: scatter plot, bar and line ... May 15, 2019 · Select your data and make a bar chart (Insert tab > Charts group > Insert Column or Bar chart > 2-D Bar). In some empty cells, set up the data for the vertical line like shown below. X D3 V4 Stacked Bar Chart - gfecc.org Stacked Bar Chart With Legend Text Labels And Tooltips Bl; Text On Each Bar Of A Stacked Bar Chart D3 Js Stack Overflow; ... D3 Js Horizontal Stacked Bar Chart With 2 Vertical Axes And; Stacked Bar Chart With Legend Bl Ocks Org; Introduction To D3 Js Part 2 Dzone Web Dev; Best Of Javascript; D3 Bar Chart Title and Labels - Tom Ordonez Follow: D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. A label can be added to the x Axis by appending a text and using the transform and translate to position the text.. The function translate uses a string concatenation to get to translate(w/2, h-10) which is calculated to translate(500/2, 300-10) or translate(250, 290).Where x is in the middle of the SVG and ... sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation.
How to Create Stacked Bar Chart using d3.js - A Developer Diary d3.max(dataStackLayout[dataStackLayout.length - 1], function(d) { return d.y0 + d.y; }) Now its time to draw the chart. We will focus on the 4 attributes, x, y, height & width. The x and width is straight forward. The y would be summation of d.y0 & d.y, since we should start drawing from top.
D3 Horizontal Stacked Bar Chart With Labels - Free Table Bar Chart D3 Horizontal Stacked Bar Chart With Labels - Free Table Bar Chart. Read more... Comments . China: leading domestic home appliance brands 2019 | Statista. LONGi reaches record bankability rating in latest ... Structure Member Alignment, Padding and Data Packing ...
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute.
plotly.com › generated › plotlyplotly.graph_objects.Bar — 5.8.2 documentation Returns. Return type. plotly.graph_objects.bar.hoverlabel.Font. property namelength ¶. Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to ...
Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js. We have created our data-driven visualization! Add Labels to Bar Chart. To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG:
Wrapping and truncating chart labels in NVD3 horizontal bar charts First, separate the text into lines which will fit horizontally into the space available. Second, distribute the text vertically (that is, place all the lines in sequence one above the other) and determine if they fit in the box. Finally, reduce the number of text lines until those that remain fit in the box.

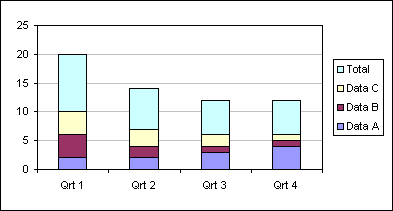
Excel Charts: Display Total on Stacked Column: Display Cumulative Total on Stacked Column Chart
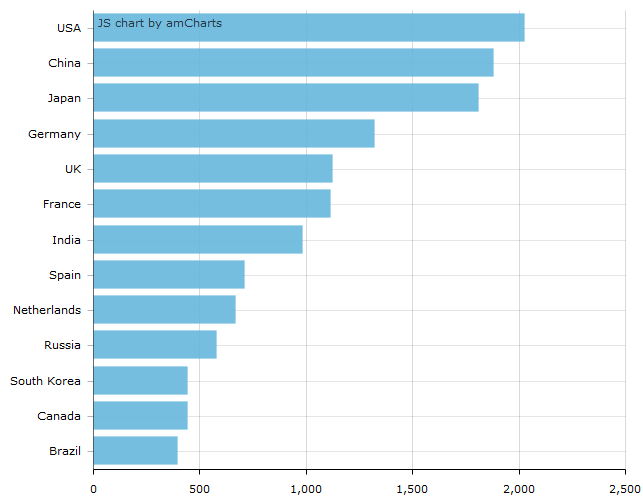
› dChart Demos - amCharts Stacked Bar Chart. Clustered Bar Chart. ... Map Using D3 Projections. ... Horizontal Partition Chart. Vertical Partition Chart. Tree Chart.

Misrendering dataLabel on stacked horizontal bar chart after deselecting series · Issue #379 ...
D3 Bar With Labels Stacked Chart Click the left and right arrows to see more styles D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis Horizontal Stacked Bar Chart In D3 Codeseek Co Rendering engine in Angular for displaying charts using D3 to calculate chart logic Step 5 - Customize the Bar Chart Step 5 - Customize the Bar Chart.
plotly.com › javascript › referenceBar traces in JavaScript - Plotly Sets this color bar's horizontal position anchor. This anchor binds the `x` position to the "left", "center" or "right" of the color bar. Defaults to "left" when `orientation` is "v" and "center" when `orientation` is "h". xpad Parent: data[type=bar].marker.colorbar Type: number greater than or equal to 0 Default: 10
A simple example of drawing bar chart with label using d3.js It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn.
Horizontal stacked bar chart implementation in d3.v4 · GitHub Horizontal stacked bar chart implementation in d3.v4 - .block. Horizontal stacked bar chart implementation in d3.v4 - .block. Skip to content. All gists Back to GitHub Sign in Sign up ... //y position of the label is halfway down the bar //x position is 3 pixels to the right of the bar.attr("x", function (d)








Post a Comment for "40 d3 horizontal stacked bar chart with labels"