38 chart js data labels percentage
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Apr 30, 2022 · Chart.js for Angular 2+ In Angular projects, the Chart.js library is used with the ng2-charts package module. It is built to support Angular2+ projects and helps in creating awesome charts in Angular pages. The ng2-charts module provides 8 types of different charts including. Line Chart; Bar Chart; Doughnut Chart; Radar Chart; Pie Chart; Polar ... javascript - ChartJS, make the bars show correct ... It uses datalabels plugin and sets things up in the formatter. I know it's happening in the const otherDatasetIndex and const total but having a hard time to revise the code to what I need. New to ChartJs. Any help is appreciated. const trend_options = { responsive: true, maintainAspectRatio: false, plugins: { datalabels: { formatter: function ...
How to: Display and Format Data Labels - DevExpress How to: Display and Format Data Labels. Apr 27, 2022; 8 minutes to read; After you create a chart, you can add a data label to each data point in the chart to identify its actual value.By default, data labels are linked to data that the chart uses. When data changes, information in the data labels is updated automatically.

Chart js data labels percentage
Data Labels in JavaScript Chart control - Syncfusion Data Labels in JavaScript Chart control 06 May 2022 / 5 minutes to read Data label can be added to a chart series by enabling the visible option in the dataLabel. Tooltip | Chart.js This function can also accept a third parameter that is the data object passed to the chart. # Filter Callback. Allows filtering of tooltip items. Must implement at minimum a function that can be passed to Array.prototype.filter (opens new window). This function can also accept a fourth parameter that is the data object passed to the chart. Information | Chart.js The data used in the samples is autogenerated using custom functions. These functions do not ship with the library, for more information about this you can check the utils page. # Actions block. The samples have an actions code block. These actions are not part of chart.js. They are internally transformed to separate buttons together with ...
Chart js data labels percentage. Doughnut and Pie Charts | Chart.js 12.02.2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value ... The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. You also need to specify an array of labels so that tooltips appear correctly. data = {datasets: {data: [10, 20, 30]}], // These labels appear in the … How to add text inside the doughnut chart using Chart.js? 07.01.2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. Bar Chart | Chart.js 12.02.2022 · If false, the grid line will go right down the middle of the bars. This is set to true for a category scale in a bar chart while false for other scales or chart types by default. # Default Options. It is common to want to apply a configuration setting to all created bar charts. The global bar chart settings are stored in Chart.overrides.bar ... developers.google.com › chart › interactiveVisualization: Scatter Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
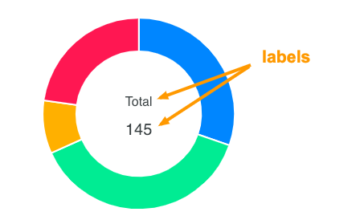
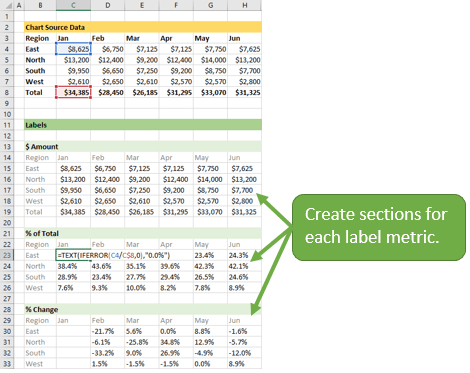
EOF Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the › data-visualization-in-excelData Visualization in Excel - GeeksforGeeks Jun 14, 2021 · A chart with the data entered in the excel sheet is obtained. You can design and style your chart with different types of styles and colors by selecting the design tab. In Excel 2010, the design tab option is visible by clicking on the chart. Example 1: The Excel data is as follows: The column chart obtained for the data by following the above ... Displaying Data in a Chart with ASP.NET Web Pages (Razor ... The Chart Helper. When you want to display your data in graphical form, you can use Chart helper. The Chart helper can render an image that displays data in a variety of chart types. It supports many options for formatting and labeling. The Chart helper can render more than 30 types of charts, including all the types of charts that you might be familiar with from Microsoft Excel or other tools ...
How to: Display and Format Data Labels | WinForms Controls ... Percentage labels are available for the pie and doughnut chart types only. They display a percentage calculated by using the basic formula that divides the data point value by the total of all values in the series. To add the percentage labels, utilize the DataLabelBase.ShowPercent property. Bubble size. D3.js Bar Chart Tutorial: Build Interactive JavaScript ... D3.js is a data driven JavaScript library for manipulating DOM elements. "D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM ... stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. developers.google.com › chart › interactiveBar Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.

javascript - Display multiple tags in the legend for a single data value in Chart.js - Stack ...
apexcharts.com › docs › optionsbar – ApexCharts.js Maximum limit of data-labels that can be displayed on a bar chart. If data-points exceed this number, data-labels won’t be shown. hideOverflowingLabels: Boolean
Data Visualization in Excel - GeeksforGeeks 14.06.2021 · A chart with the data entered in the excel sheet is obtained. You can design and style your chart with different types of styles and colors by selecting the design tab. In Excel 2010, the design tab option is visible by clicking on the chart. Example 1: The Excel data is as follows: The column chart obtained for the data by following the above ...
javascript - How to add a second datalabel to ChartJs bar ... I have a chart as below, it has a datalabel inside each stacked bar showing a percentage. Now I am wanting to add a second set of datalabel on top of each bar (consider each set of stacked bar as one bar) that shows the month, say for person 1, the right bar says current month (may), the middle one says last month (april), the left bar says march.
Data Label in JavaScript Accumulation Chart control ... Show percentages in data labels of pie chart You can show the percentages in data labels of pie chart using textRender event and template option. Using textRender event You can customize the data label of pie chart using textRender event as follows to show percentage.. Source Preview index.ts index.html Copied to clipboard
Information | Chart.js The data used in the samples is autogenerated using custom functions. These functions do not ship with the library, for more information about this you can check the utils page. # Actions block. The samples have an actions code block. These actions are not part of chart.js. They are internally transformed to separate buttons together with ...
Tooltip | Chart.js This function can also accept a third parameter that is the data object passed to the chart. # Filter Callback. Allows filtering of tooltip items. Must implement at minimum a function that can be passed to Array.prototype.filter (opens new window). This function can also accept a fourth parameter that is the data object passed to the chart.
Data Labels in JavaScript Chart control - Syncfusion Data Labels in JavaScript Chart control 06 May 2022 / 5 minutes to read Data label can be added to a chart series by enabling the visible option in the dataLabel.















Post a Comment for "38 chart js data labels percentage"